[CSS] 선택자 다루기
in Study on CSS, Web, 포스코 x 코딩온 풀스택 웹 개발자 부트캠프 8기
![[CSS] 선택자 다루기](/assets/img/web/css/logo.png)
CSS의 선택자를 살펴봅시다.
선택자란 CSS에서 스타일을 적용하고자 하는 HTML 요소를 선택하기 위해 CSS에서 제공하는 수단입니다.
선택자로 HTML 요소를 선택하고 {} 내에 속성을 지정하여 다양한 스타일을 정의합니다.
선택자는 기본 선택자, 복합 선택자, 가상 클래스 선택자, 가상 요소 선택자, 속성 선택자로 구분됩니다.
1. 기본 선택자

먼저 기본 선택자에 대해 알아보겠습니다.
기본 선택자는 전체 선택자, 태그 선택자, 클래스 선택자, ID 선택자로 나뉘어집니다.
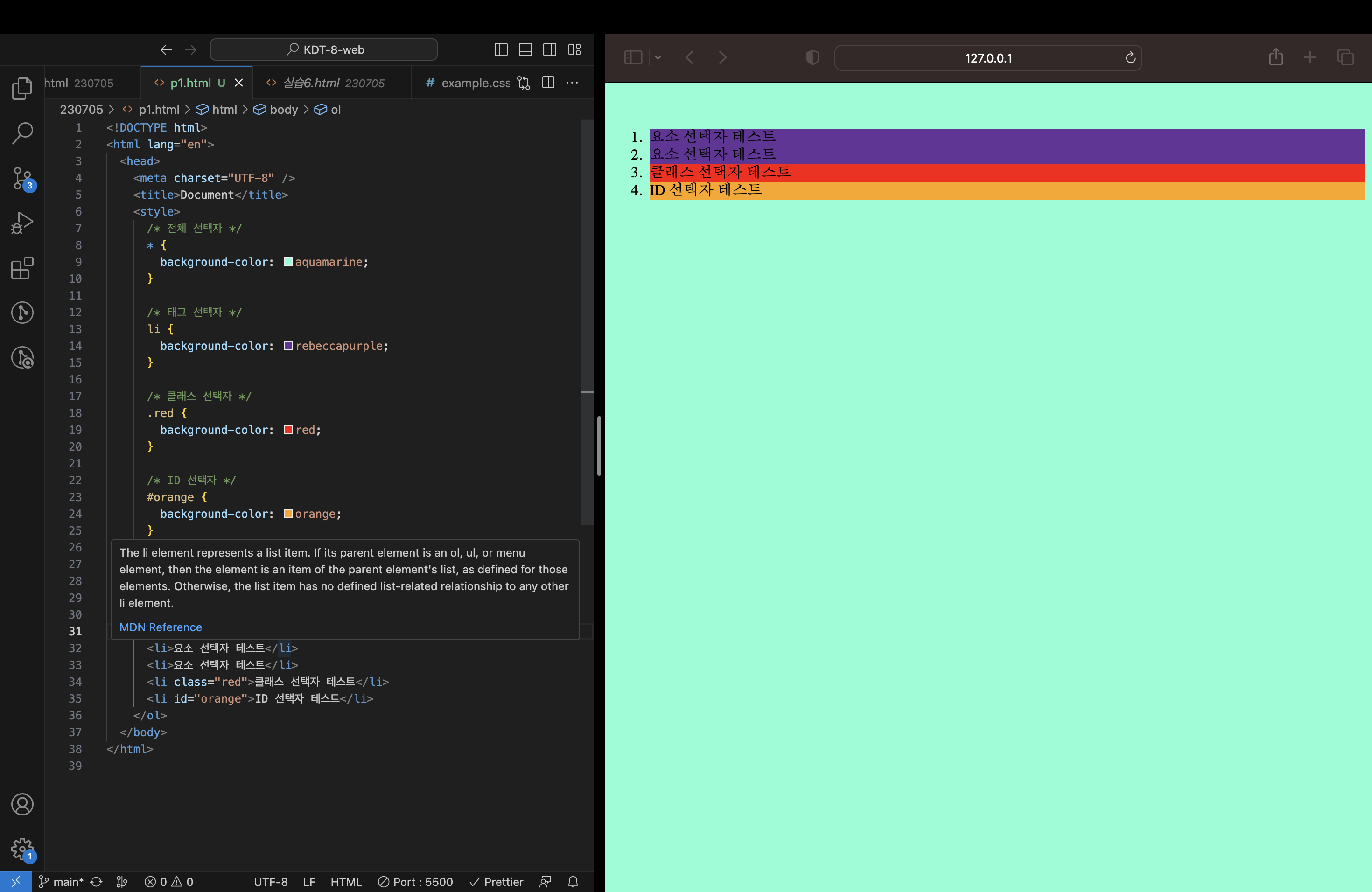
- 전체 선택자: 모든 요소를 선택합니다.
- 태그 선택자: 태그 이름이 li인 요소를 선택합니다.
- 클래스 선택자: class 속성의 값이 red인 요소를 선택합니다.
- ID 선택자: id 속성의 값이 orange인 요소를 선택합니다.
기본 선택자는 별도의 태크닉 없이 일반적인 요소를 호출할 때 사용합니다.
2. 복합 선택자

복합 선택자는 일치 선택자, 자식 선택자, 후손 선택자, 인접 형제 선택자, 일반 형제 선택자로 나뉘어집니다.
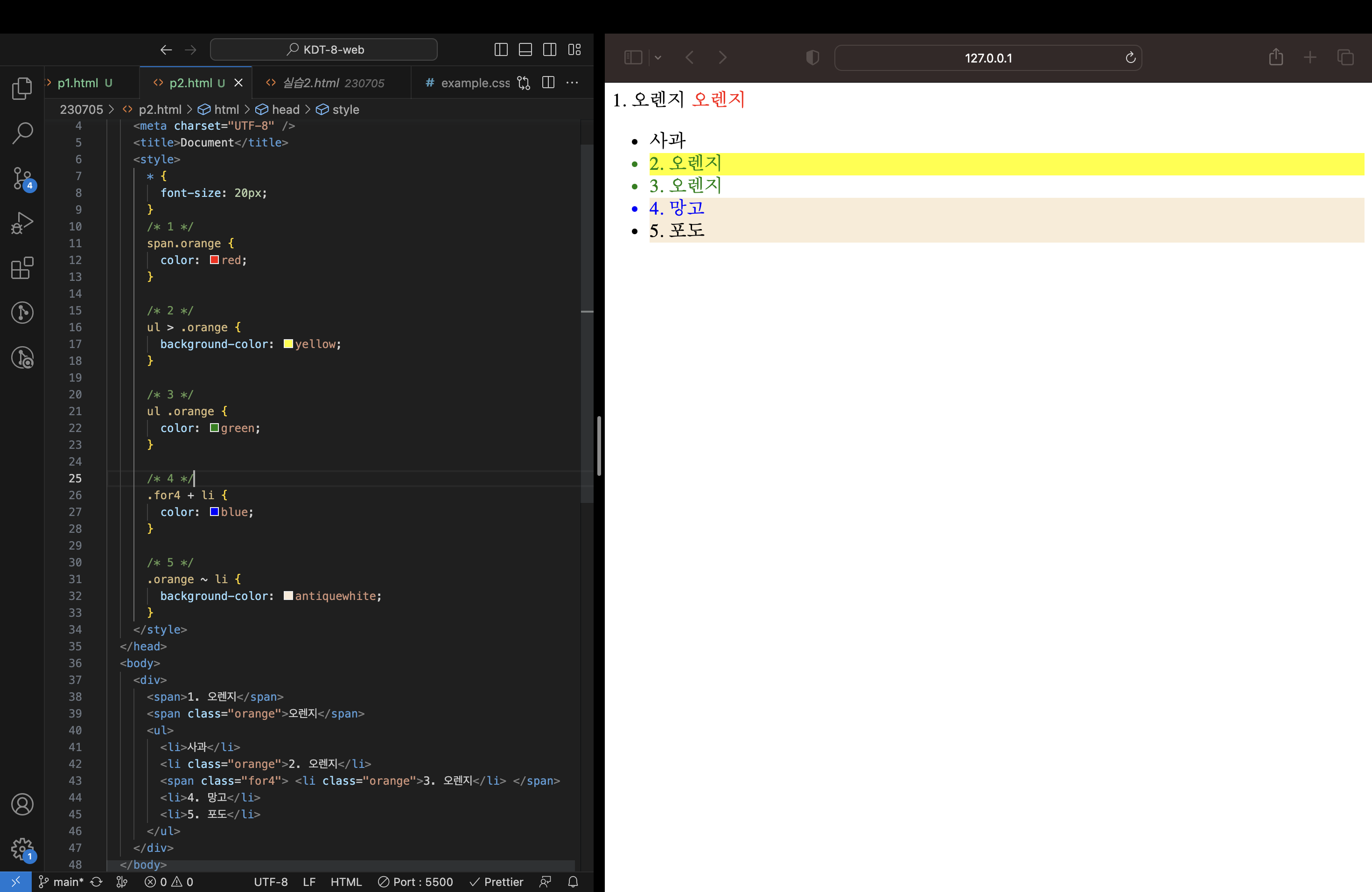
- 일치 선택자: 선택자 span과 orange를 동시에 만족하는 요소를 선택합니다.
- 자식 선택자: 선택자 ul의 자식 요소 orange를 선택합니다.
- 후손 선택자: 선택자 ul의 하위 요소 orange를 선택합니다.
- 인접 형제 선택자: 선택자 oragne의 다음 형제 요소 li를 하나 선택합니다. orange의 인접한 다음 요소가 li일 경우에만 선택됩니다.
- 일반 형제 선택자: 선택자 orange의 다음 형제 요소 li를 모두 선택합니다.
ㅎ 복합 선택자는 기본 선택자로는 선택이 불가능한 경우 사용합니다.
3. 가상 클래스 선택자

가상 클래스 선택자는 사용자의 행동에 따라 변화하는 가상 상황에 따라서 요소를 선택하거나, 각 요소의 상황에 따라서 요소를 선택하거나, 특정 요소를 부정할 때 사용합니다.
가상 클래스 선택자는 요소 뒤에 :를 사용해 요소를 선택하고싶은 상황을 작성합니다.
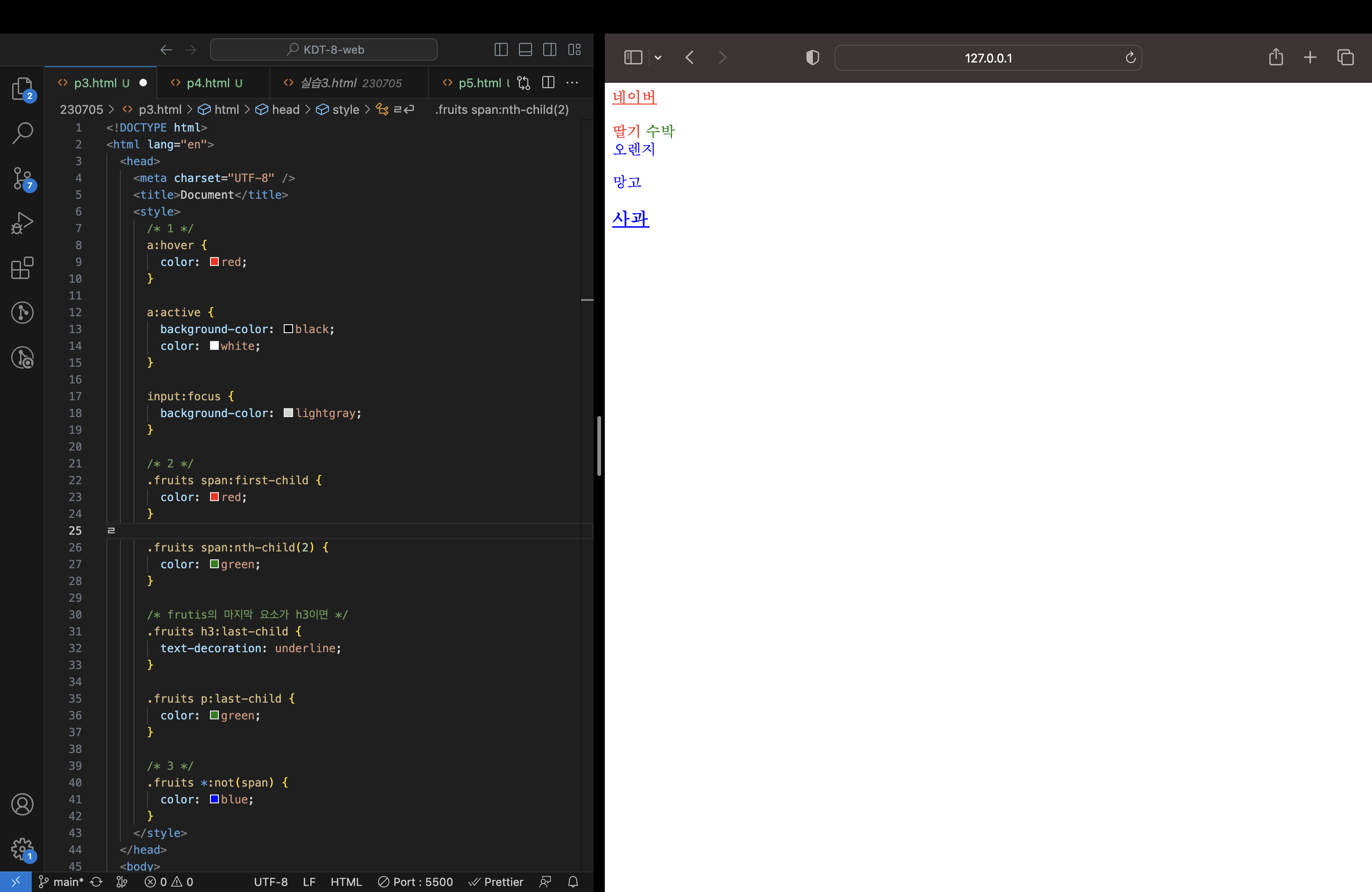
- 사용자의 행동: 선택자 a 위에 마우스가 올라갈 때, 선택자 a가 클릭되고 있을 때, 선택자 input을 focus중일 때 선택합니다.
- 요소의 상황: 선택자 fruits의 후손 span 중 첫 번째 자식과 두 번째 자식을 선택합니다.
- 특정 요소를 부정: 선택자 fruits의 후손 중 span이 아닌 요소를 선택합니다.
4. 가상 요소 선택자

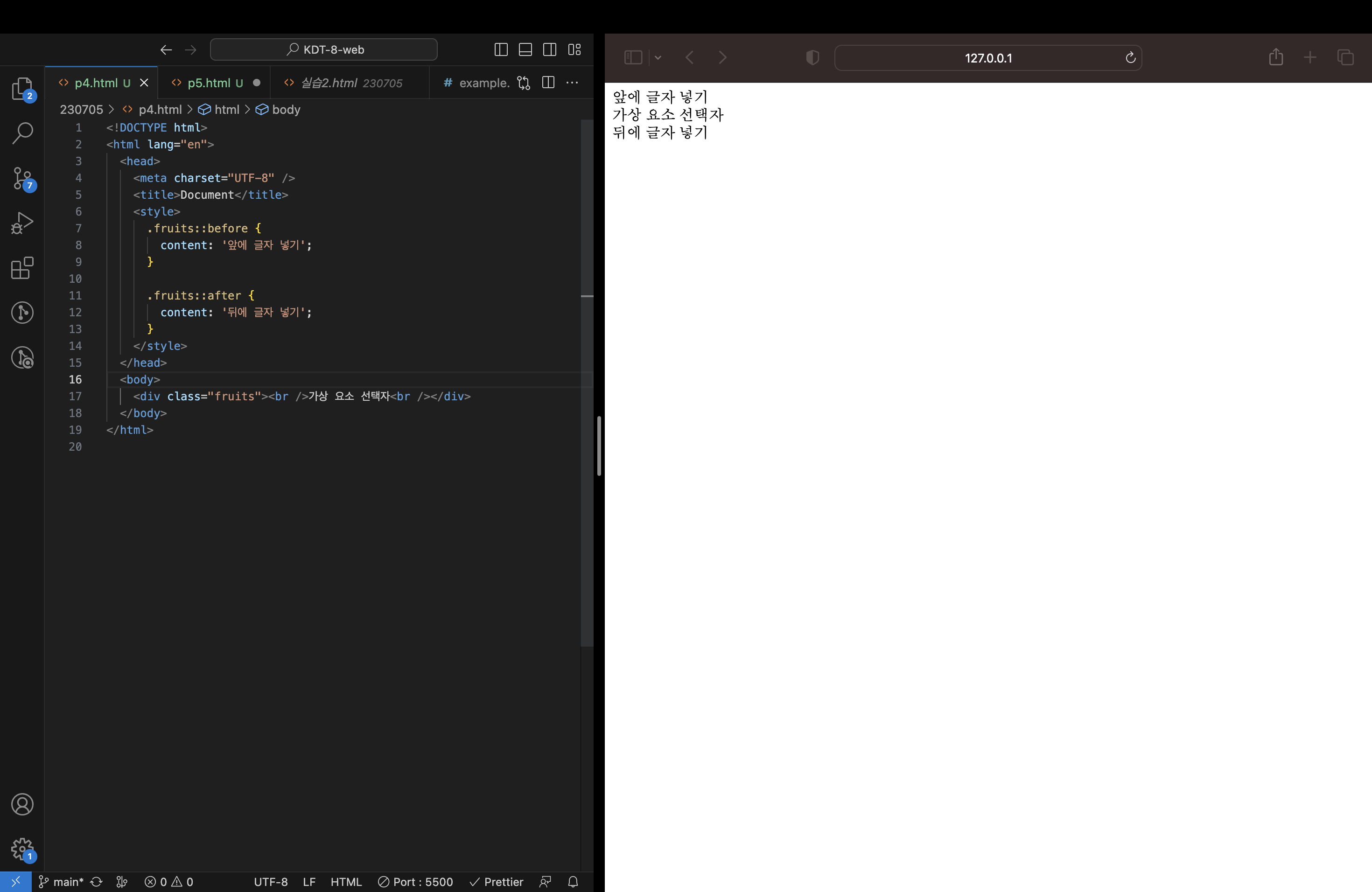
가상 요소 선택자는 선택한 요소의 앞, 뒤에 별도의 content를 삽입하는 선택자입니다.
의미없는 HTML 태그를 사용하지 않고 요소 삽입이 가능한 장점이 있습니다.
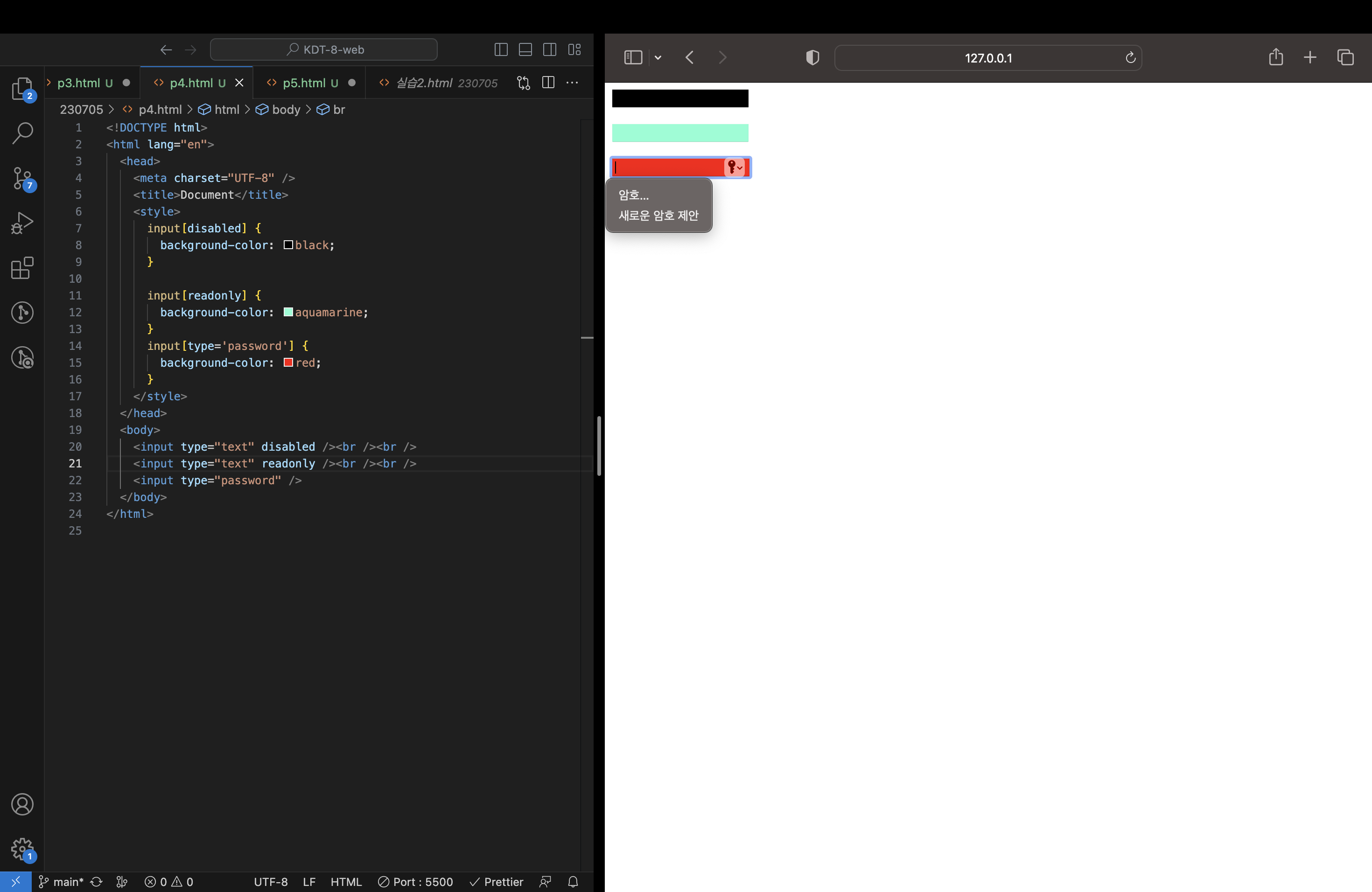
5. 속성 선택자

속성 선택자는 지정한 특정 속성을 가지고 있는 요소를 선택할 때 사용합니다.
