[CSS] CSS의 기초
![[CSS] CSS의 기초](/assets/img/web/css/logo.png)
CSS의 기초을 살펴봅시다.
CSS란 ‘Cascading Style Sheet’의 약어로 웹 페이지를 디자인하기 위한 언어입니다.
HTML만을 사용한 웹 사이트는 사용자에게 낮은 가시성으로 인한 불편함을 줄 수 있습니다. CSS를 통해 스타일, 레이아웃 등을 디자인한다면 더 좋은 웹 페이지를 제공할 수 있습니다.
우선 CSS를 사용하는 세 가지의 방법을 살펴보겠습니다.
1. 인라인 방식

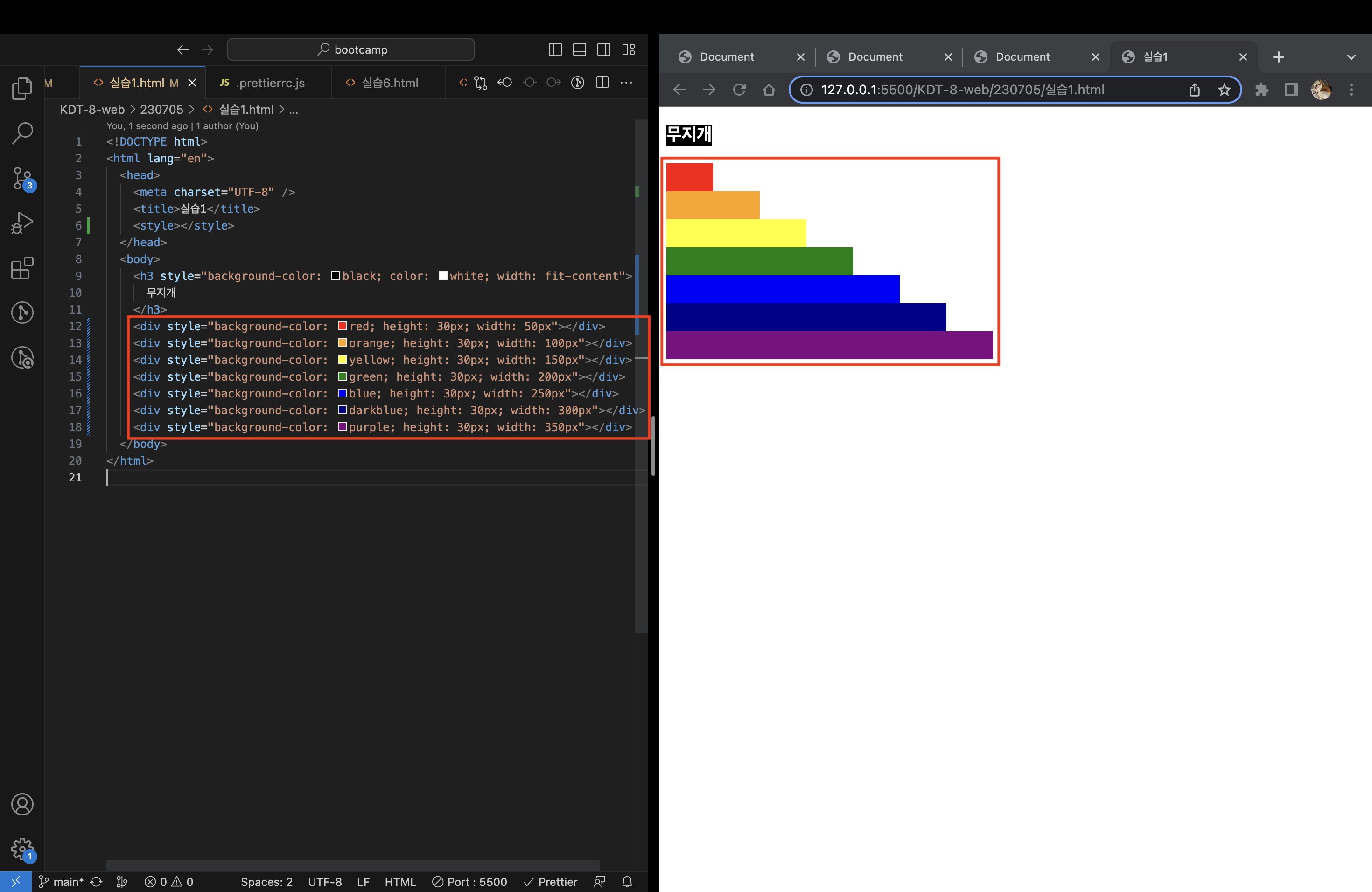
인라인 방식이란 CSS를 적용하고자 하는 요소에 직접 style 속성을 작성하는 방법입니다.
위 그림을 살펴보면 하나의 요소마다 style 속성을 지정해주었습니다. 동일한 높이를 사용하지만 7개의 <div>에 모두 높이를 작성하였고 그 결과 코드가 굉장히 길어지고 가독성이 떨어지는 모습입니다.
인라인 방식은 재사용성이 떨어지기 때문에 효율적이지 못하지만 스타일 속성을 최우선으로 지정하는 특징이 있어 이를 위해 사용할 수 있습니다.
2. 내장 방식

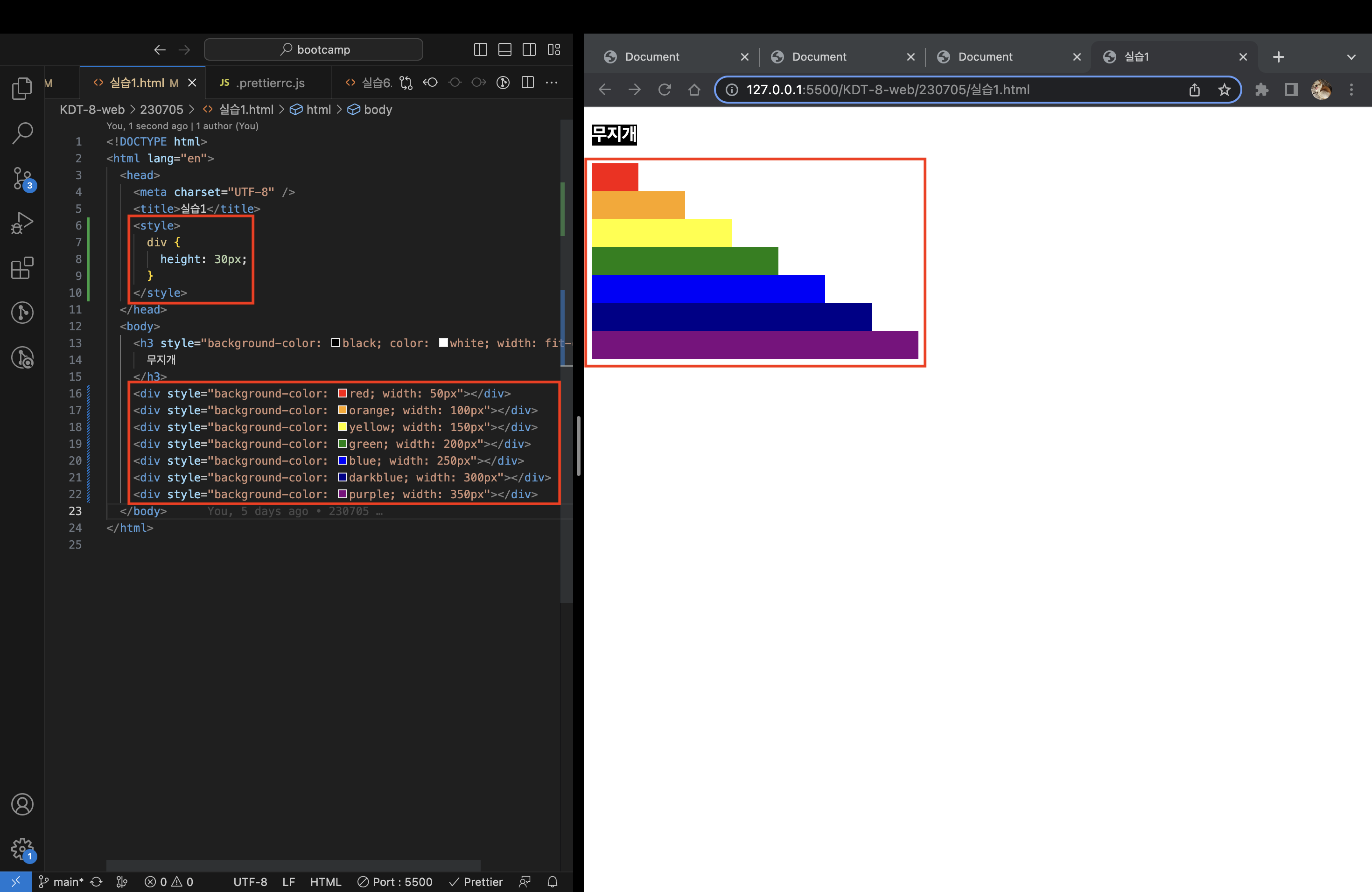
내장 방식이란 <head> 태그 내부에 <style> 태그를 통해 미리 선언하여 사용하는 방법입니다.
위 그림을 살펴보면 <head> 태그 내부의 <style> 태그를 사용하였고 div의 높이를 50px로 지정하였습니다. 그 결과 인라인 방식의 코드와 달리 코드가 조금 더 간결해져 조금 더 나은 수준의 가독성을 얻을 수 있었습니다.
3. 링크 방식

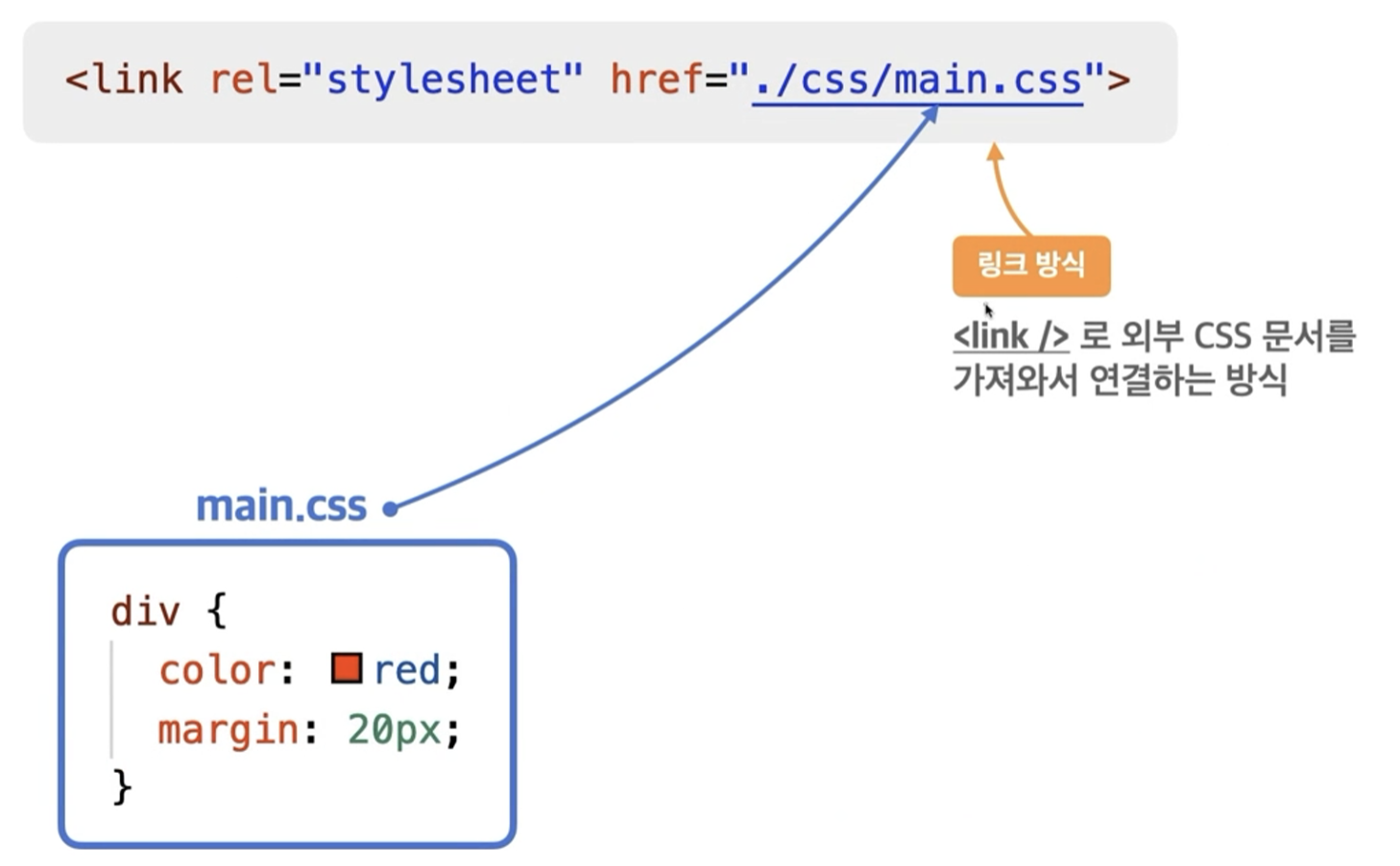
마지막으로 링크 방식이란 모든 Style을 하나의 CSS 파일에 넣고 필요한 HTML에서 해당 파일을 링크해 사용하는 방법입니다.
이러한 링크 방식은 재사용성이 높아지고 스타일 변경에 유연하게 대처할 수 있습니다. 이는 모듈을 분리해 결합도를 낮춘다고 생각할 수 있습니다.
4. CSS 파일 살펴보기

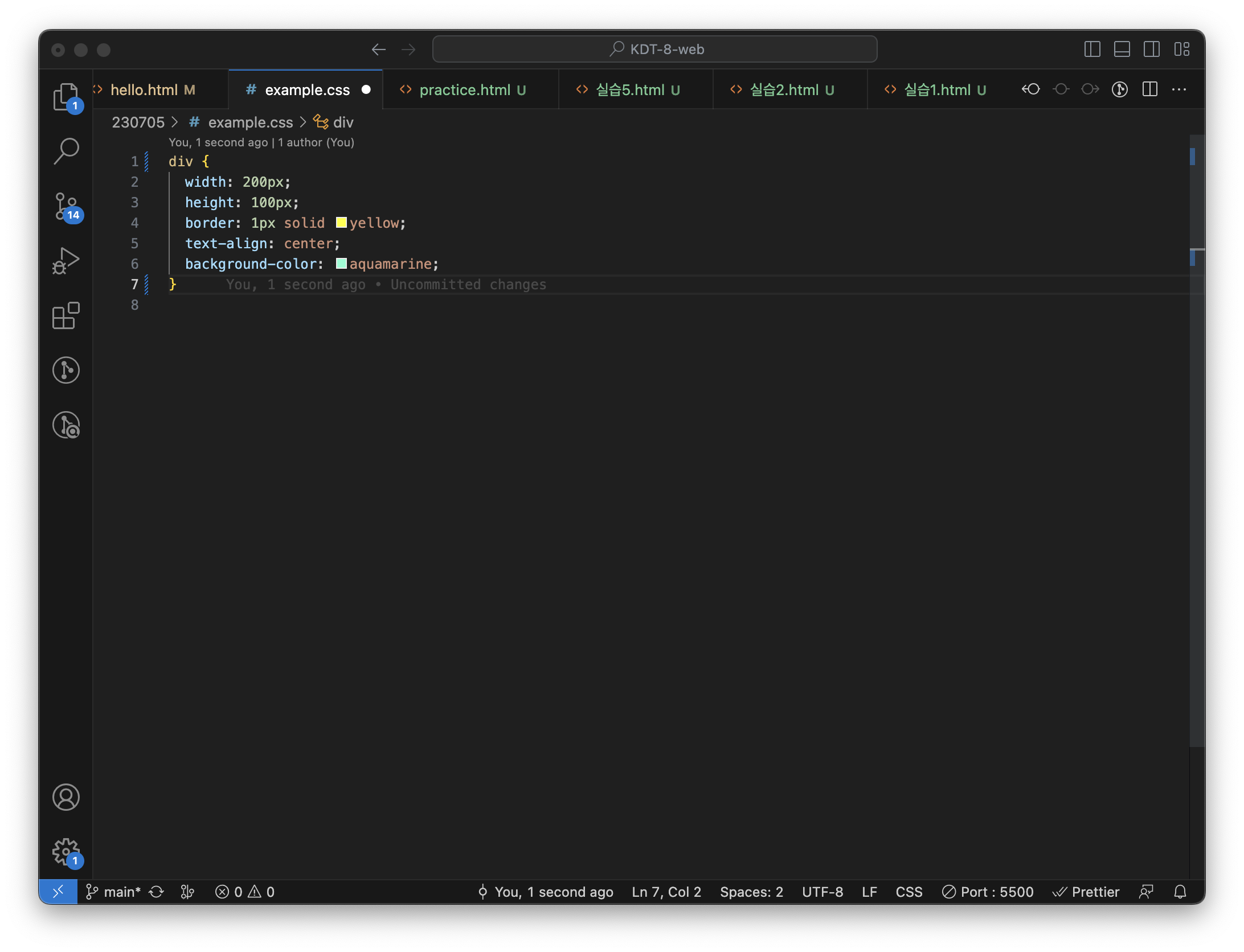
CSS 파일은 위의 그림과 같이 <style> 태그에 작성되는 내용이 담겨있습니다.
위 그림의 CSS 파일에는 div라는 선택자와 div의 어떠한 속성을 변경하는가에 대한 내용이 작성되어있습니다.
5. CSS 파일 적용하기

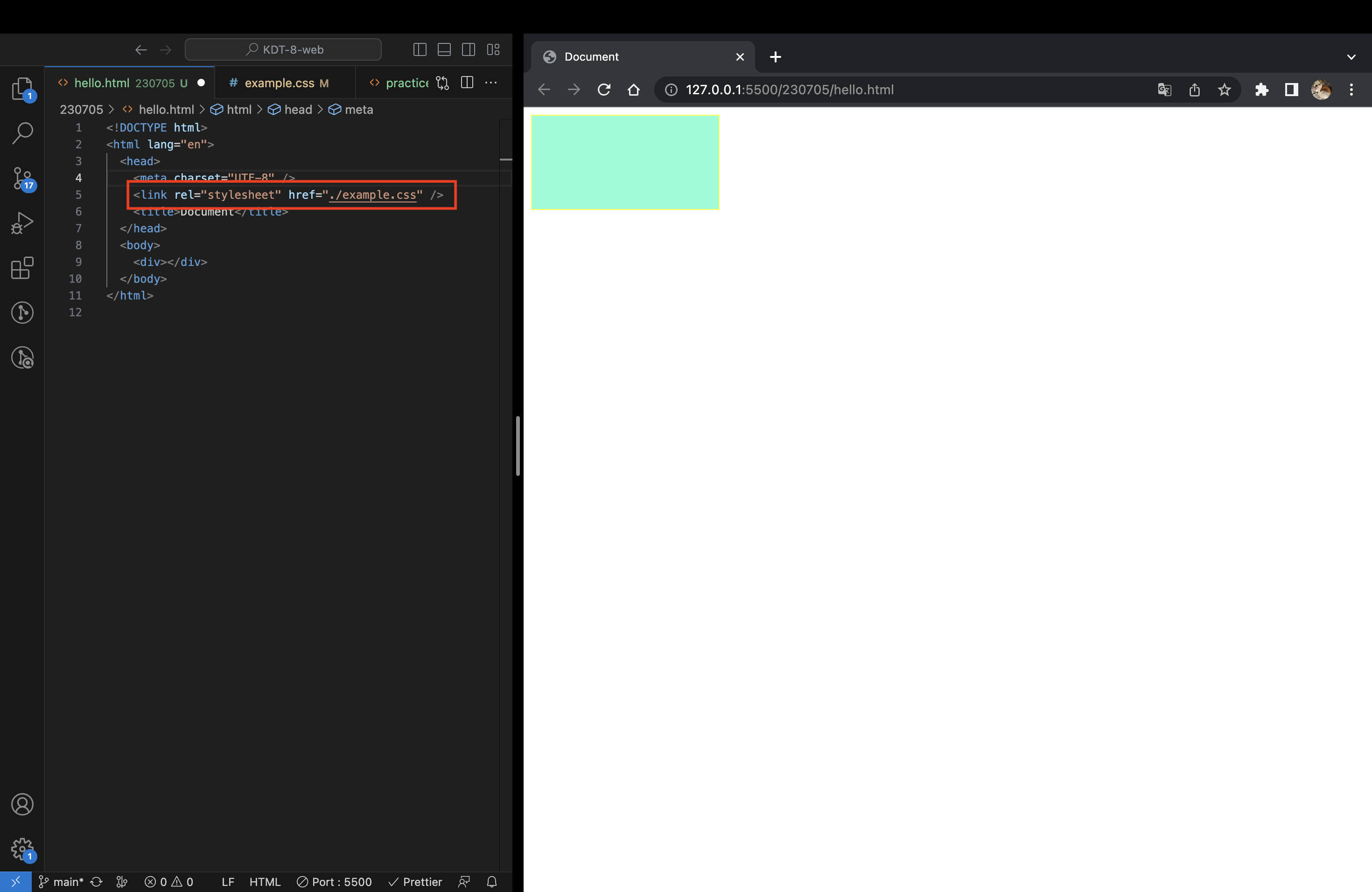
CSS 파일은 meta 데이터를 가져오는 <head> 태그에 <link> 태그를 작성하여 가져옵니다.
CSS 파일을 가져온 결과 <div> 태그를 작성할 경우 CSS에 작성된 속성이 적용된 것을 확인할 수 있습니다.
