[HTML] 기본적인 태그 다루기
![[HTML] 기본적인 태그 다루기](/assets/img/web/html/logo.png)
HTML의 기본적인 태그를 살펴봅시다.
- 1. HTML의 구조
- 2. HTML 태그의 속성
- 3. <head>, <body>
- 4. <h1> ~ <h6>
- 5. <p>
- 6. <ul>, <ol>
- 7. <img>
- 8. <a>
- 9. <input>
- 10. <select>
- 11. <table>
HTML이란 ‘Hyper Text Mark-up Language’의 약어로 웹사이트의 모습을 기술하기 위한 마크업 언어입니다.마크업 언어는 태그를 통해 구조화하는 언어입니다.
1. HTML의 구조

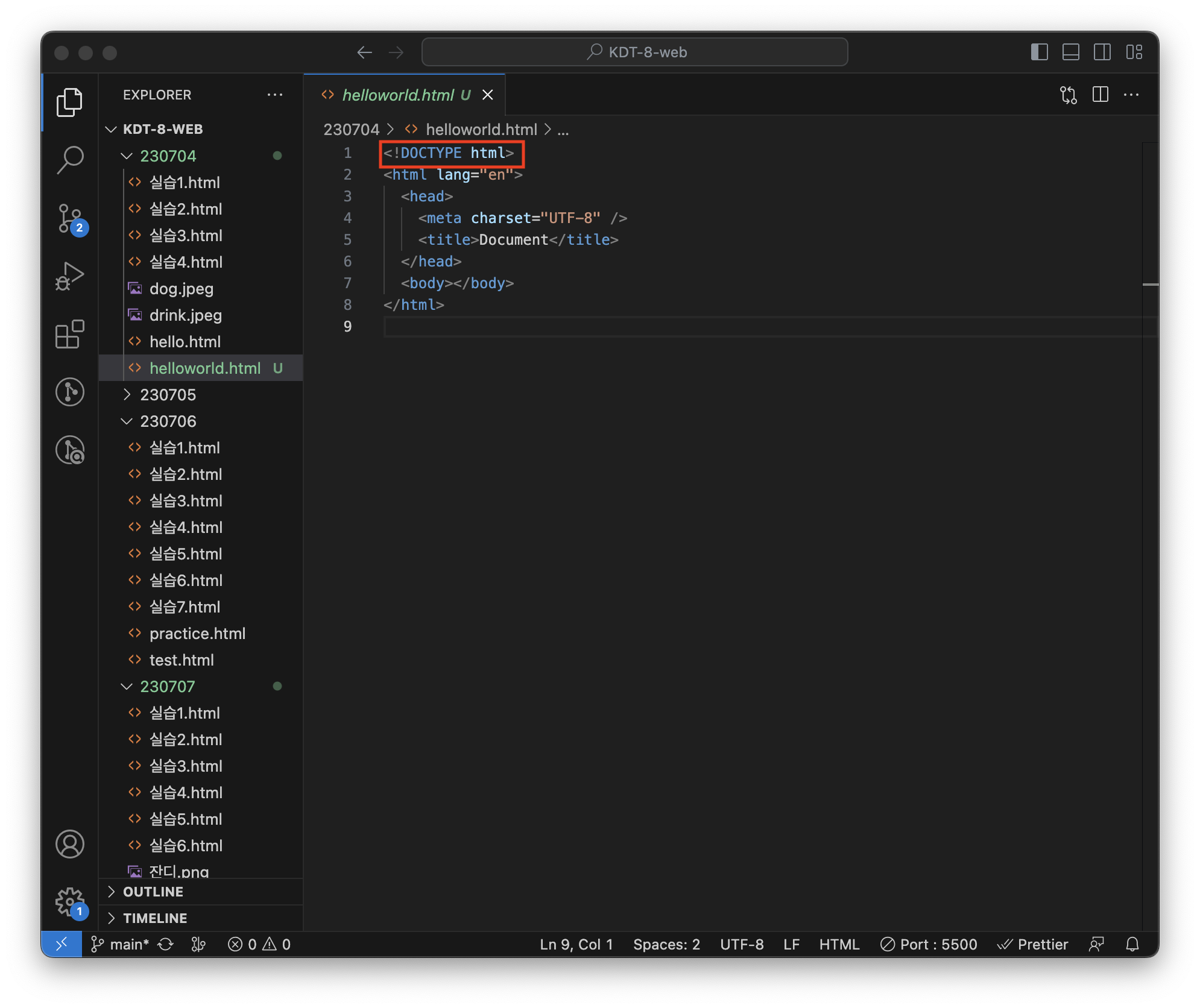
우선 html의 구조를 살펴보겠습니다.
맨 처음 작성된 <!DOCTYPE html>은 이 문서가 html5 문서임을 나타냅니다.
html은 태그를 통해 구조화하고 태그는 시작 태그와 종료 태그로 구성되어있습니다. 시작 태그부터 종료 태그까지와 그 사이의 작성된 내용이 하나의 요소로 사용됩니다. 종료 태그에는 ‘/’를 사용합니다.
<html> 태그를 통해 html 문서의 시작점을 나타내고 </html> 태그를 통해 html 문서의 끝을 나타냅니다.
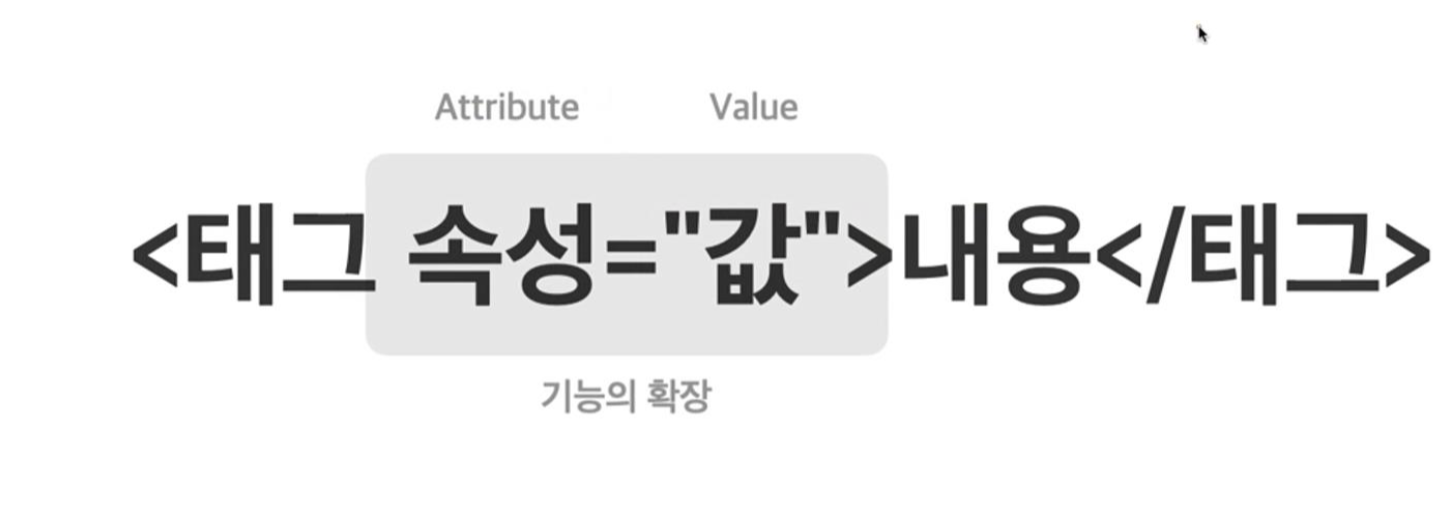
2. HTML 태그의 속성

HTML의 태그에는 속성을 작성할 수 있습니다. 속성은 요소에 추가적인 정보를 제공합니다. 하나의 태그는 여러 속성을 가질 수 있습니다.
이러한 속성은 View단에서 데이터를 표현할 때 사용됩니다.
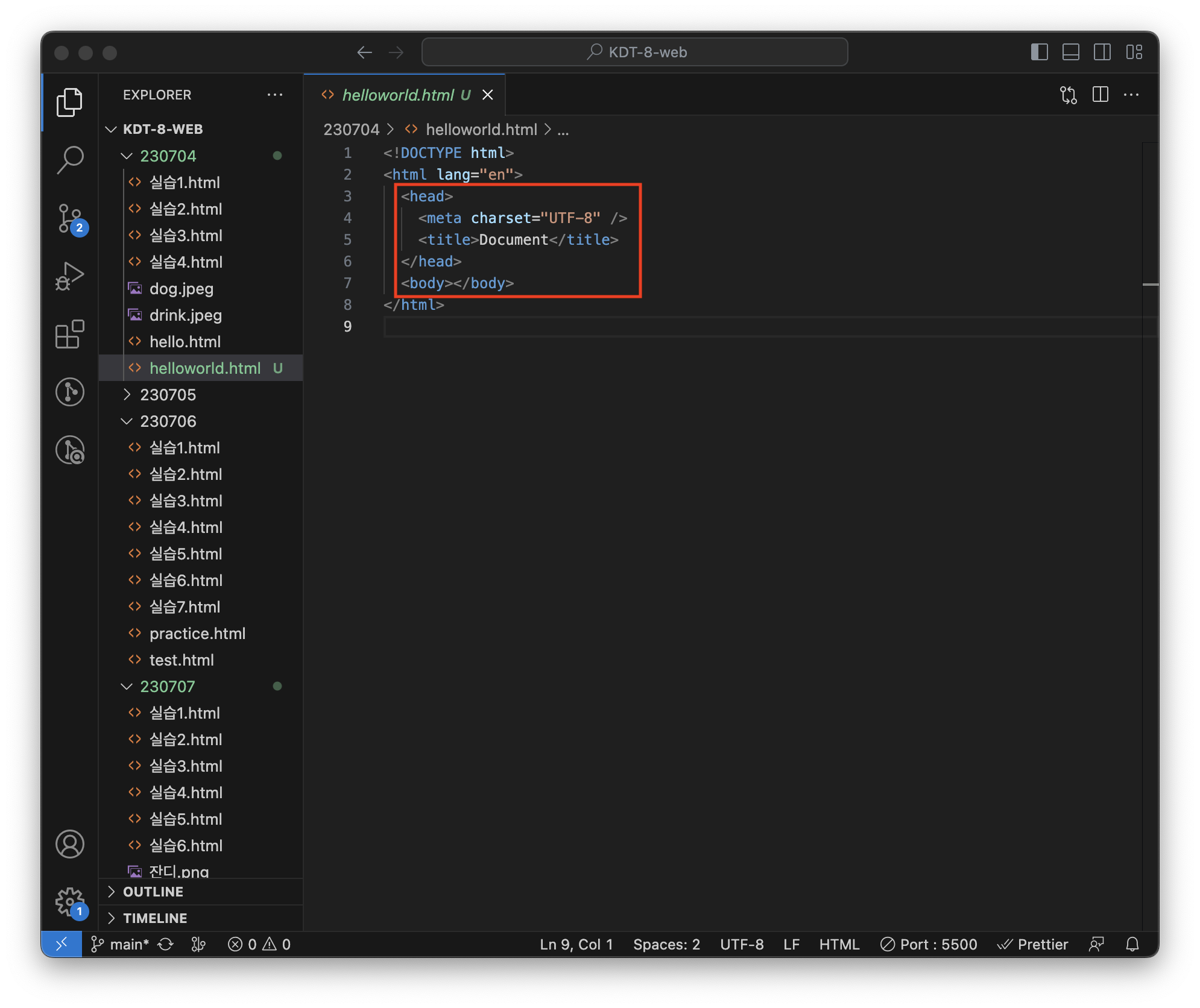
3. <head>, <body>

<head> 태그에는 문서의 메타 데이터와 문서의 정보를 정의하는 태그가 들어갑니다.
<head> 태그의 내용은 화면에 표시되지 않기 때문에 사용자는 이를 보거나 인지할 수 없습니다.
<body> 태그는 HTML 문서의 실제 콘텐츠를 정의하는 태그입니다. 사용자가 웹 페이지에서 보는 내용이 <body> 태그에 작성됩니다.
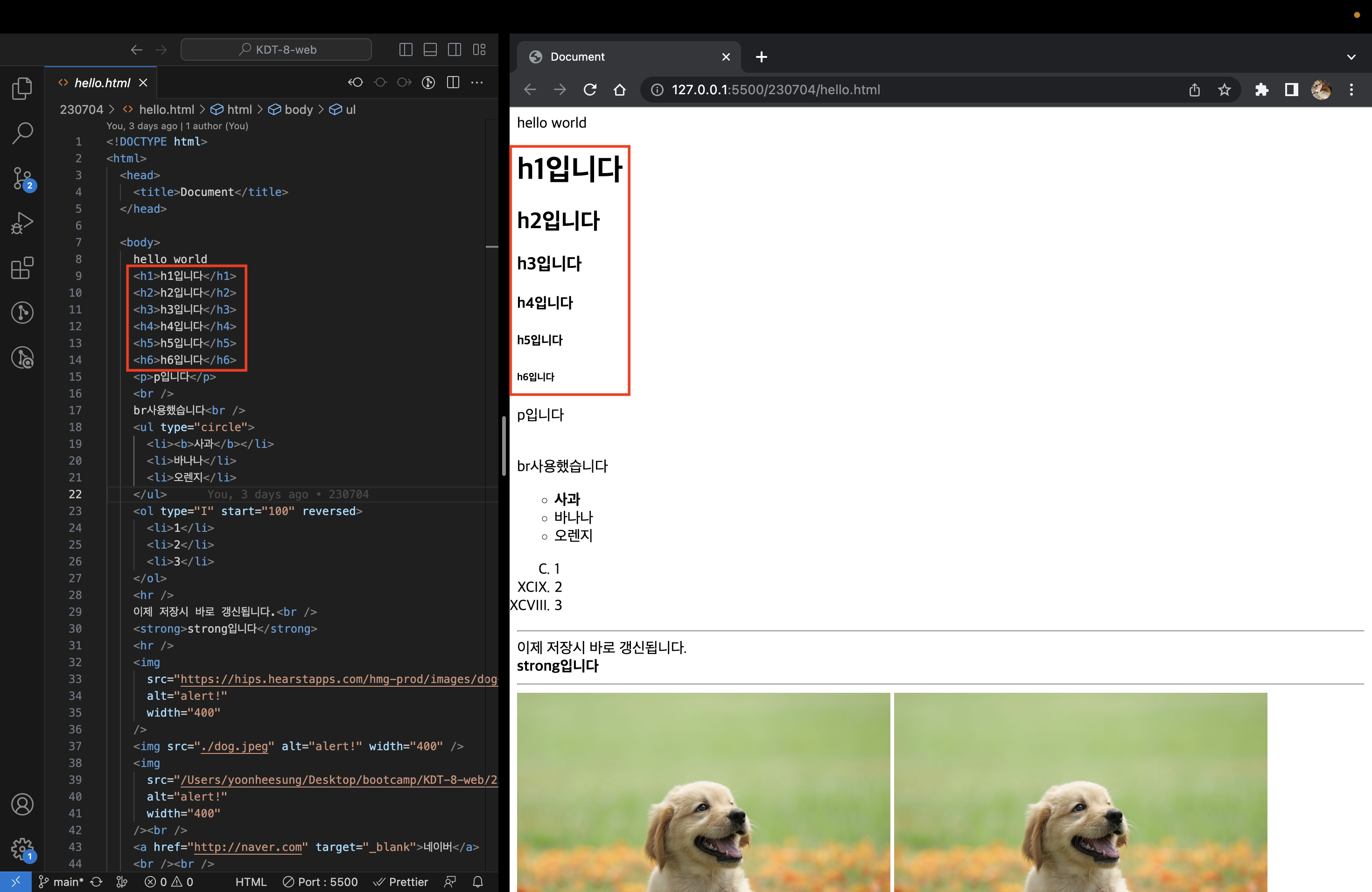
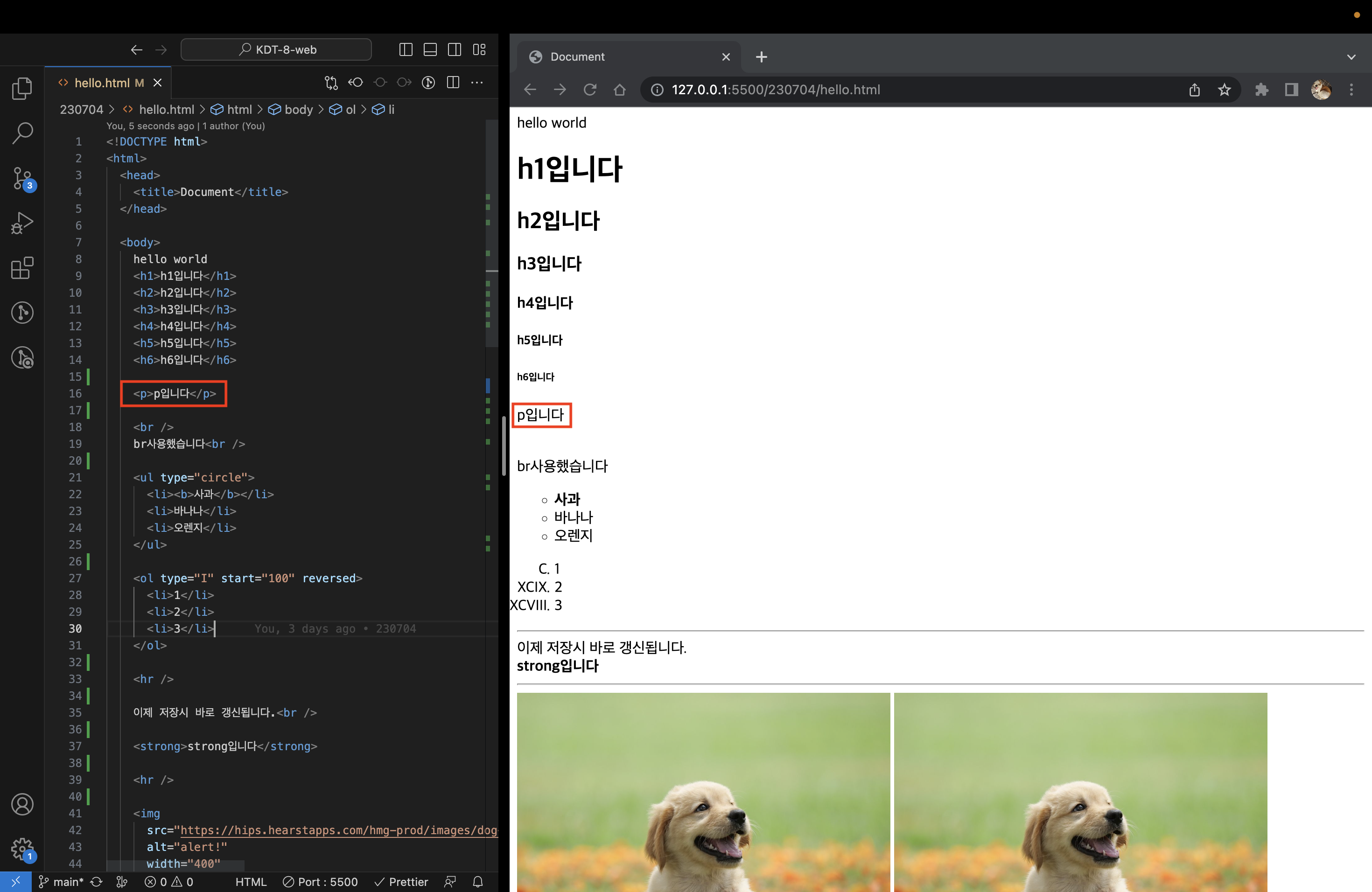
4. <h1> ~ <h6>

<h> 태그는 제목을 뜻하는 Heading의 약자인 h를 사용한 태그입니다.
<h> 태그에 감싸진 글은 그림과 같이 강조되며 자동 줄바꿈됩니다.
h1이 그림과 같이 가장 크게 표시되며 h6까지 작아집니다.
5. <p>

<p> 태그의 경우 본문을 뜻하는 Paragraph의 약자인 p를 사용한 태그입니다.
<p> 태그 역시 종료 태그 이후 자동으로 줄바꿈됩니다.
단순한 태그지만 속성을 통해 데이터를 표현할 때 유용하게 사용할 수 있습니다.
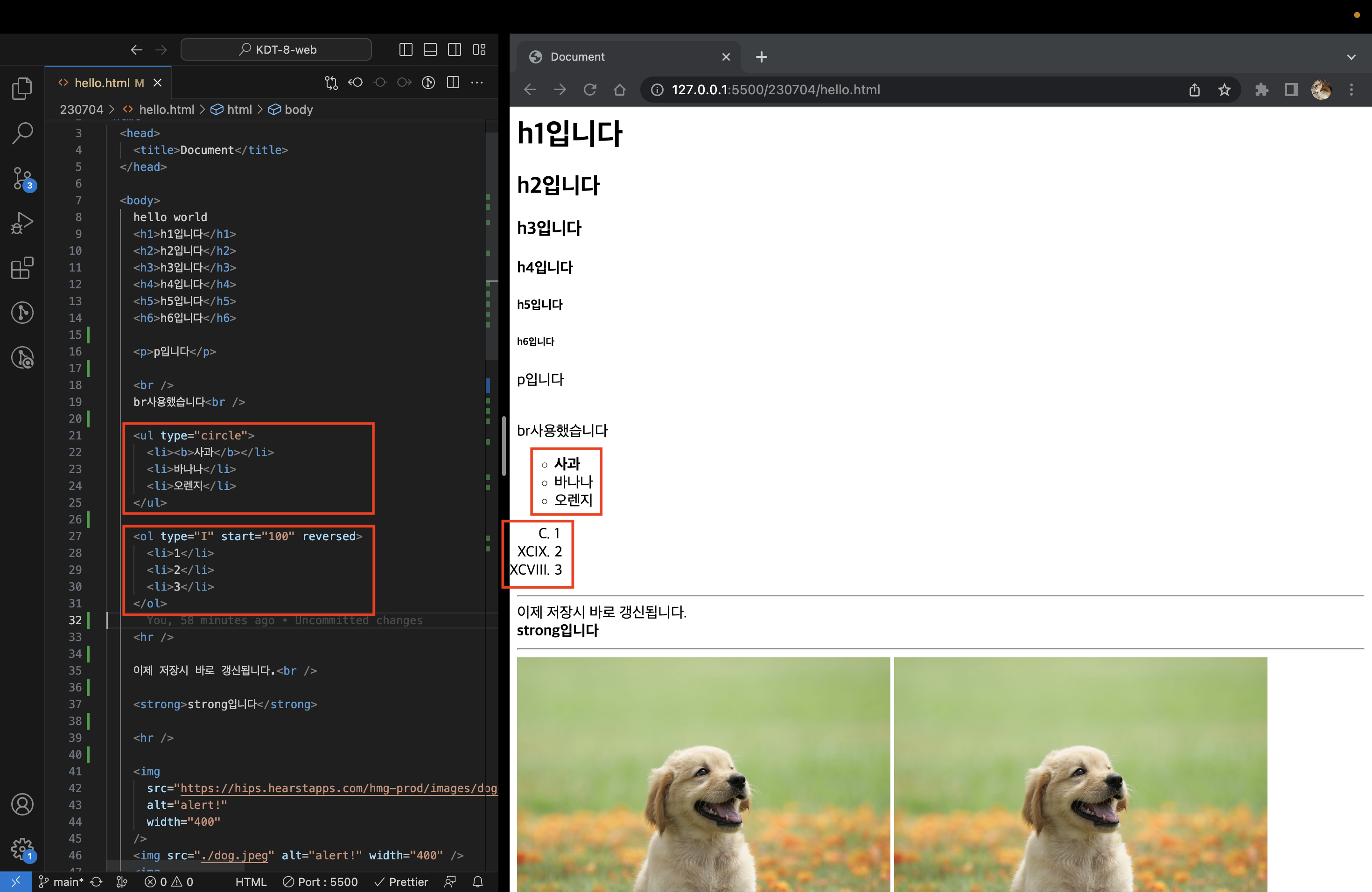
6. <ul>, <ol>

<ul> 태그는 Unorderd list라는 뜻으로 순서가 없는 리스트를, <ol> 태그는 Ordered list라는 뜻으로 순서가 존재하는 리스트를 뜻합니다.
각 태그는 <li> 태그를 자식으로 가집니다. 이는 리스트의 요소를 뜻합니다.
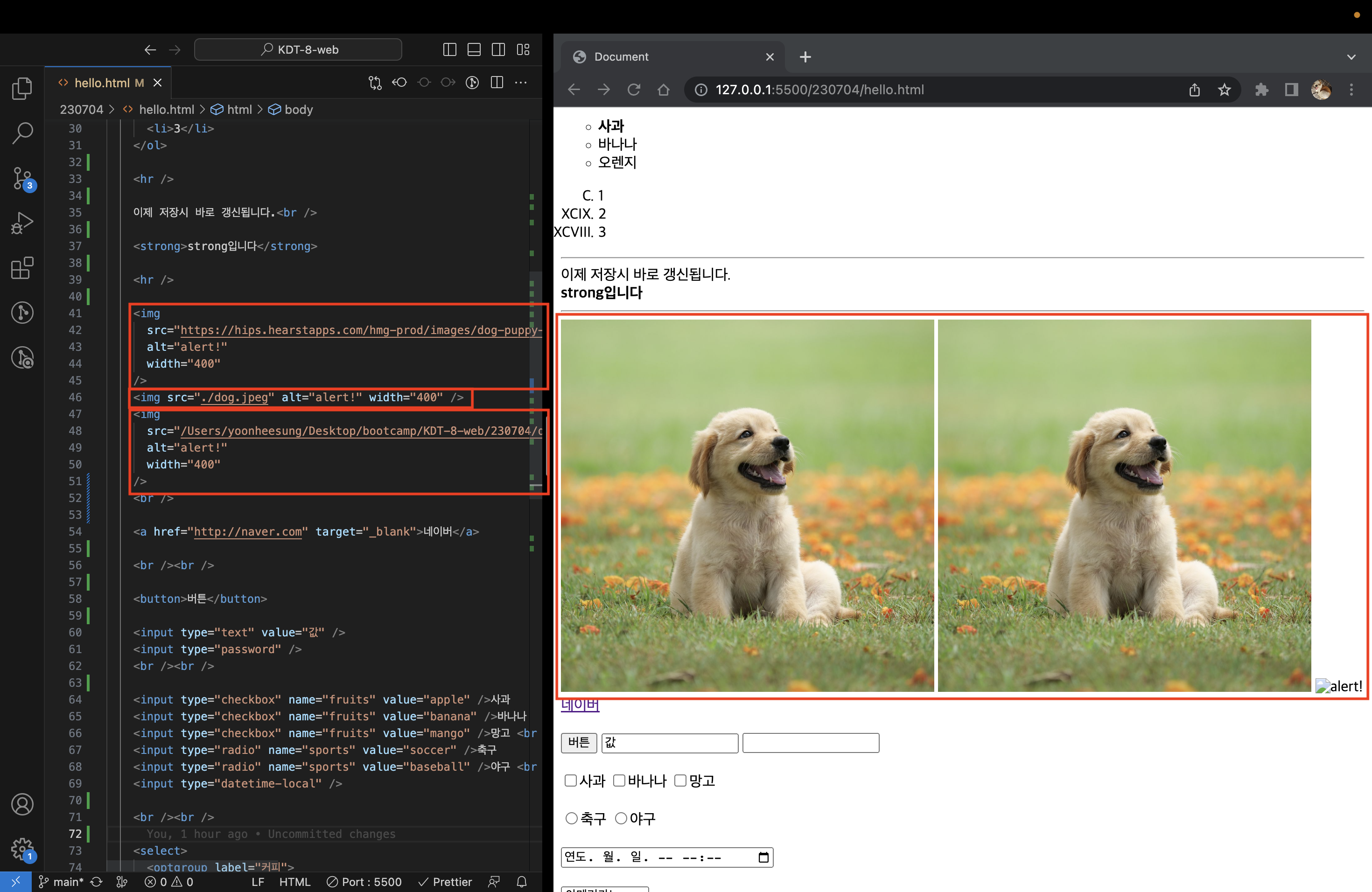
7. <img>

<img> 태그는 이미지를 삽입할 때 사용하는 태그입니다.
<img> 태그는 이미지를 불러올 때 링크, 절대경로, 상대경로 세 가지의 방법을 사용합니다. 이 때 상대경로의 경우 현재 작성중인 html 파일이 존재하는 위치에서부터 시작합니다.
위의 두번째 <img> 태그의 요소 ‘./dog.jpeg’는 같은 디렉토리에 존재하는 이미지를 불러온다는 것을 의미합니다.
태그 내의 alert 속성은 이미지를 불러오지 못했을 때 출력할 텍스트를 의미합니다.
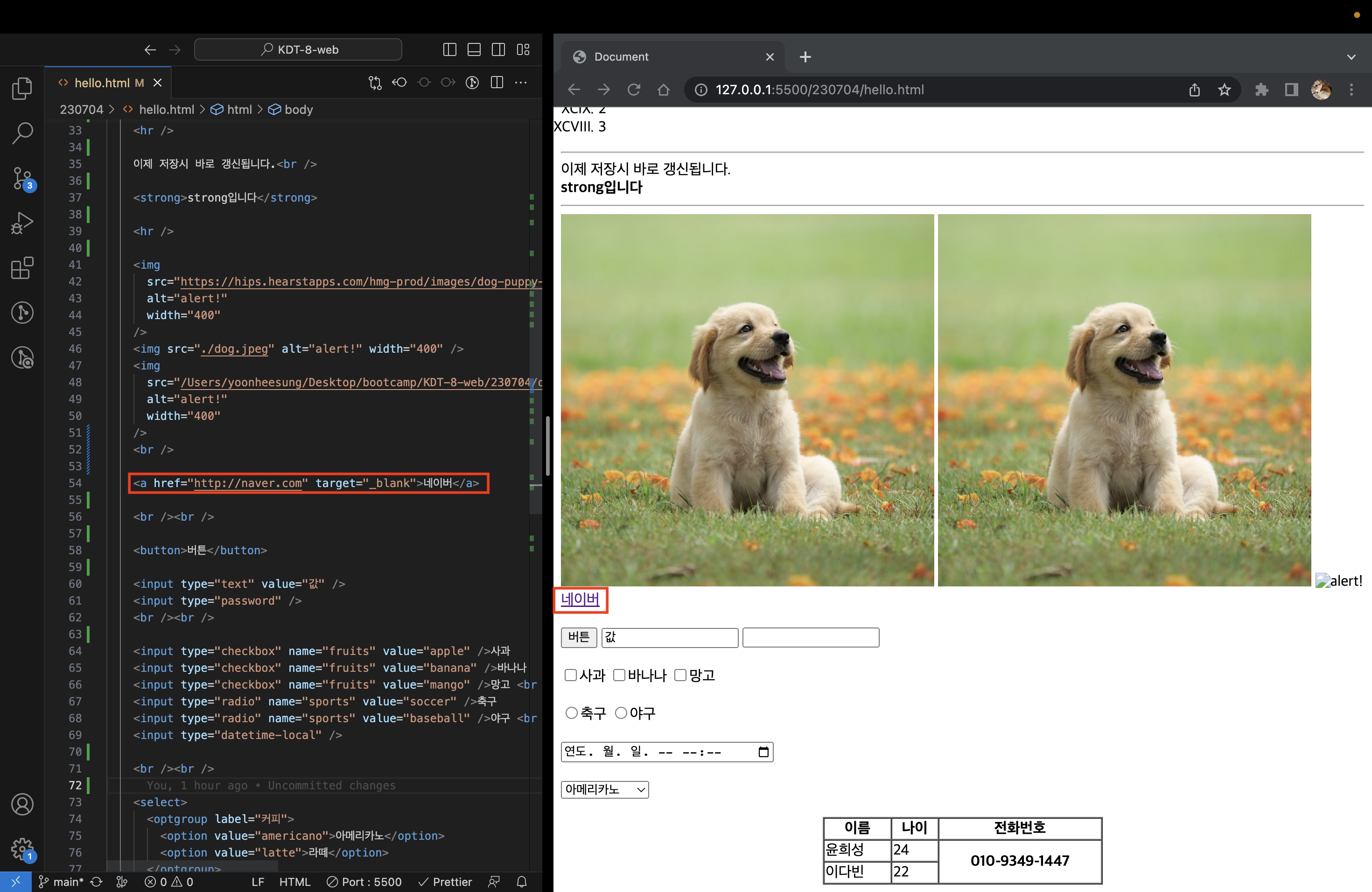
8. <a>

<a> 태그는 Anchor의 약자인 a를 사용한 태그입니다.
<a> 태그는 속성으로 href를 가집니다. href는 Hypertext Referece의 약자로 이동할 페이지의 링크를 값으로 작성합니다.
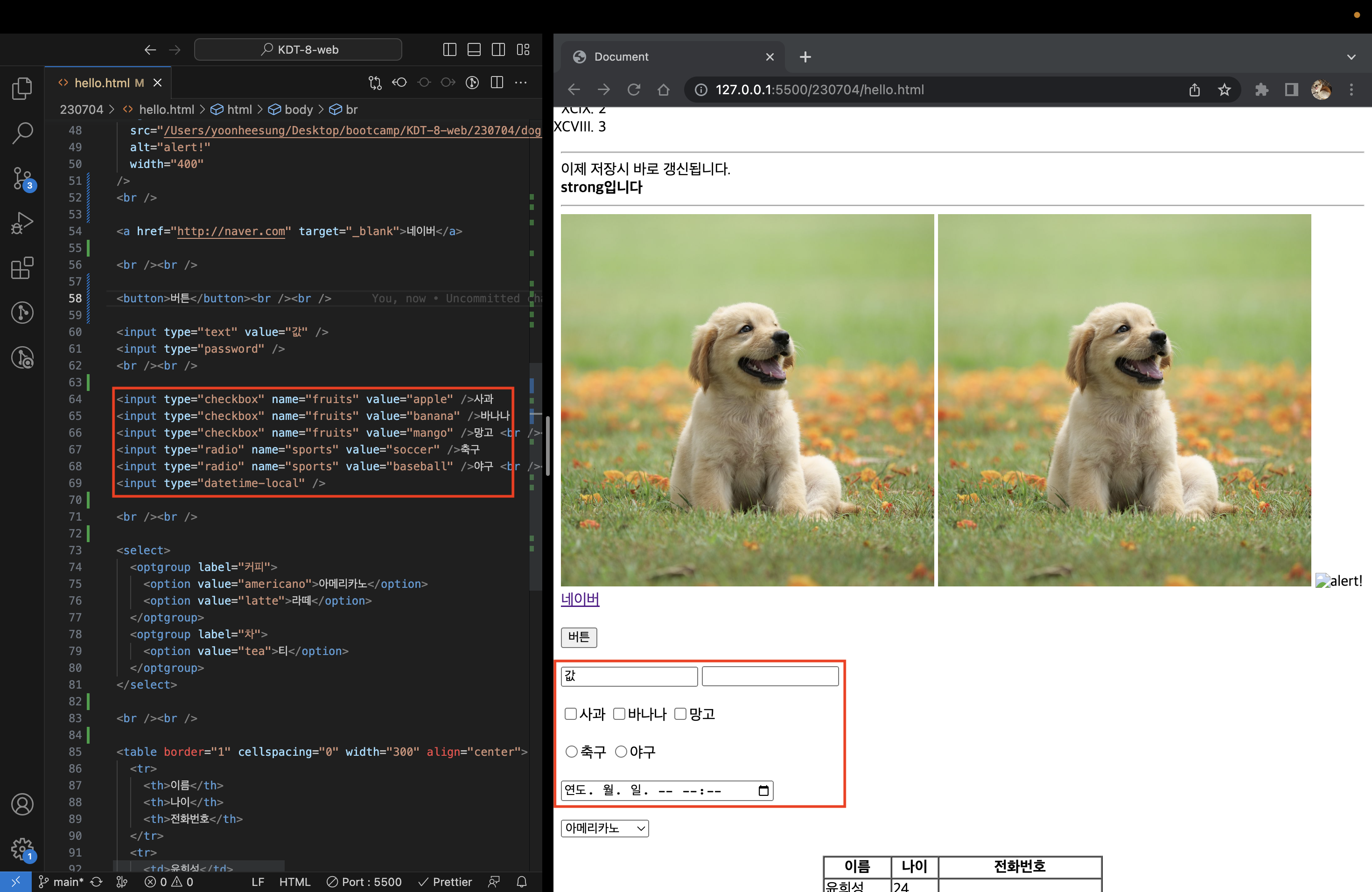
9. <input>

<input> 태그는 View단에서 사용자에게 입력값을 받을 때 사용하는 태그입니다.
<input> 태그의 경우 속성을 통해 데이터를 다룰 때 가장 자주 사용됩니다.
위 그림과 같이 다양한 종류의 input type이 존재합니다.
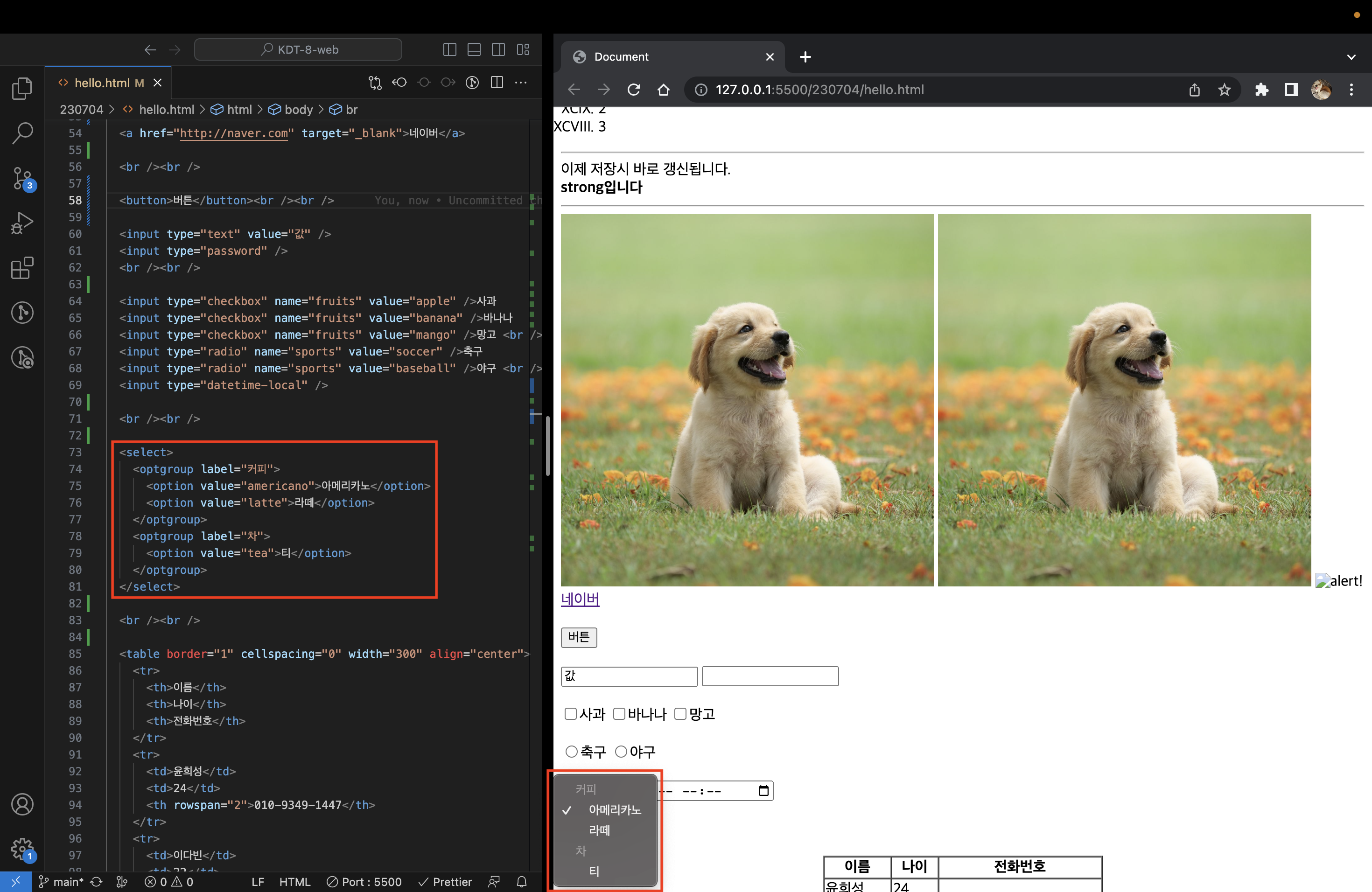
10. <select>

<select> 태그는 <input> 태그와 비슷한 역할을 수행합니다.
<select> 태그는 선택 메뉴를 만들며 실행 결과는 위의 그림과 같습니다.
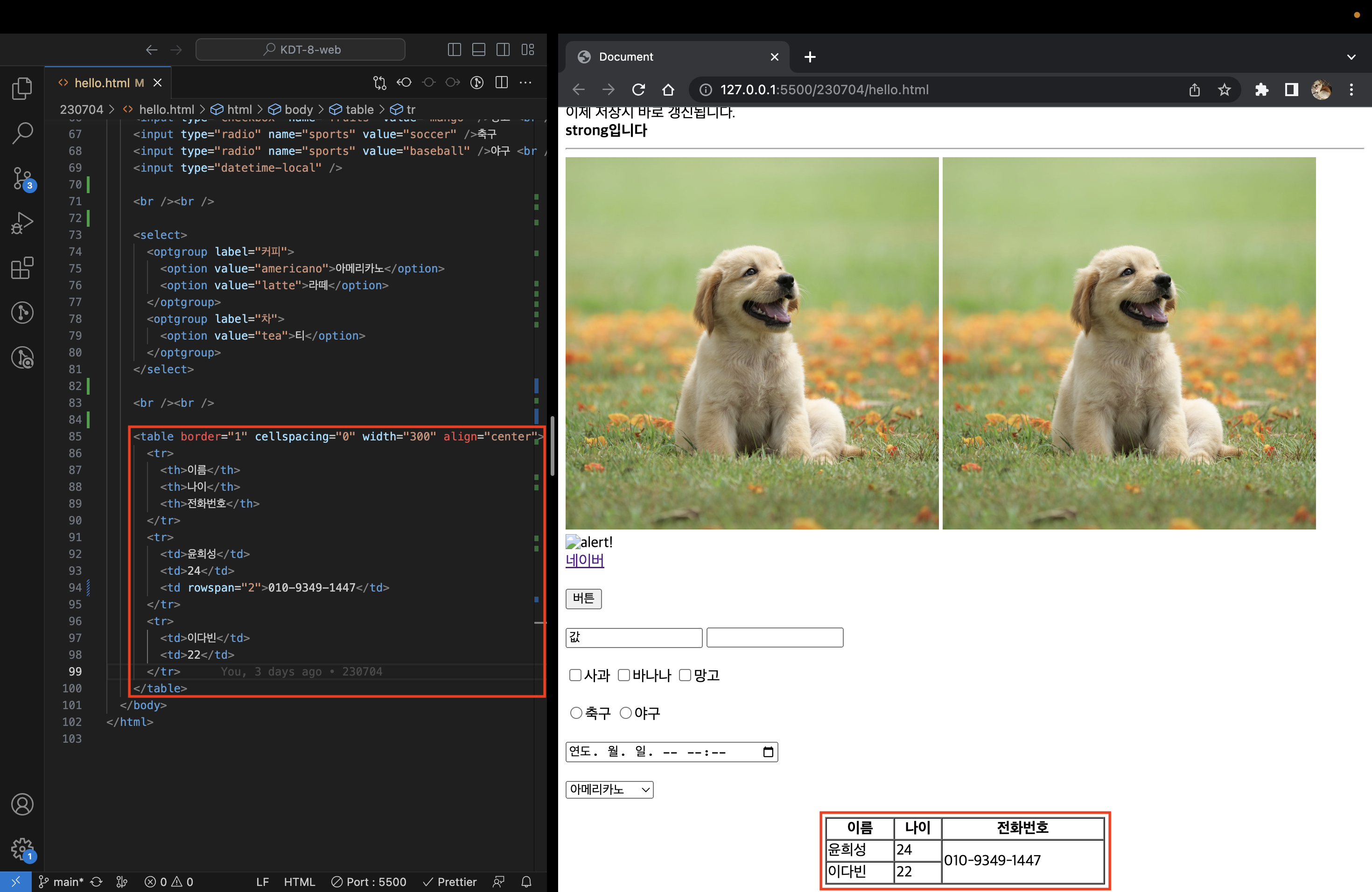
11. <table>

<table> 태그는 표를 만들 때 사용합니다.
<table> 태그는 내부 태그로 <tr>, <td> 태그를 사용하며 각각 행, 열을 추가할 때 사용합니다.
ㅡㅡㅡ
학교의 전공 커리큘럼에서 html과 css를 상세히 다루지 않기 때문에 생각보다 유용한 수업이었습니다.
