[JavaScript] JavaScript의 기초
![[JavaScript] JavaScript의 기초](/assets/img/web/javascript/logo.png)
자바스크립트의 기초를 알아봅시다.
자바스크립트란 객체 기반의 스크립트 프로그래밍 언어입니다. 자바스크립트는 웹페이지에 생동감을 불어넣기 위해 만들어졌습니다.
자바스크립트로 만든 프로그램을 스크립트라 부릅니다. 스크립트는 웹페이지의 HTML 내부에 작성할 수 있으며 웹페이지를 불러올 때 자동으로 실행됩니다. 이 때 별도의 컴파일러가 필요하지 않으며 위에서 아래의 순서를 갖고 코드를 읽습니다.
자바스크립트는 느슨한 언어로 자료형과 상관없이 오로지 var, let, const를 통해 변수를 선언합니다. 변수명으로 예약어사용이 불가능합니다.
1. 내장 방식

자바스크립트를 사용하는 방식에는 내장 방식과 링크 방식이 존재합니다.
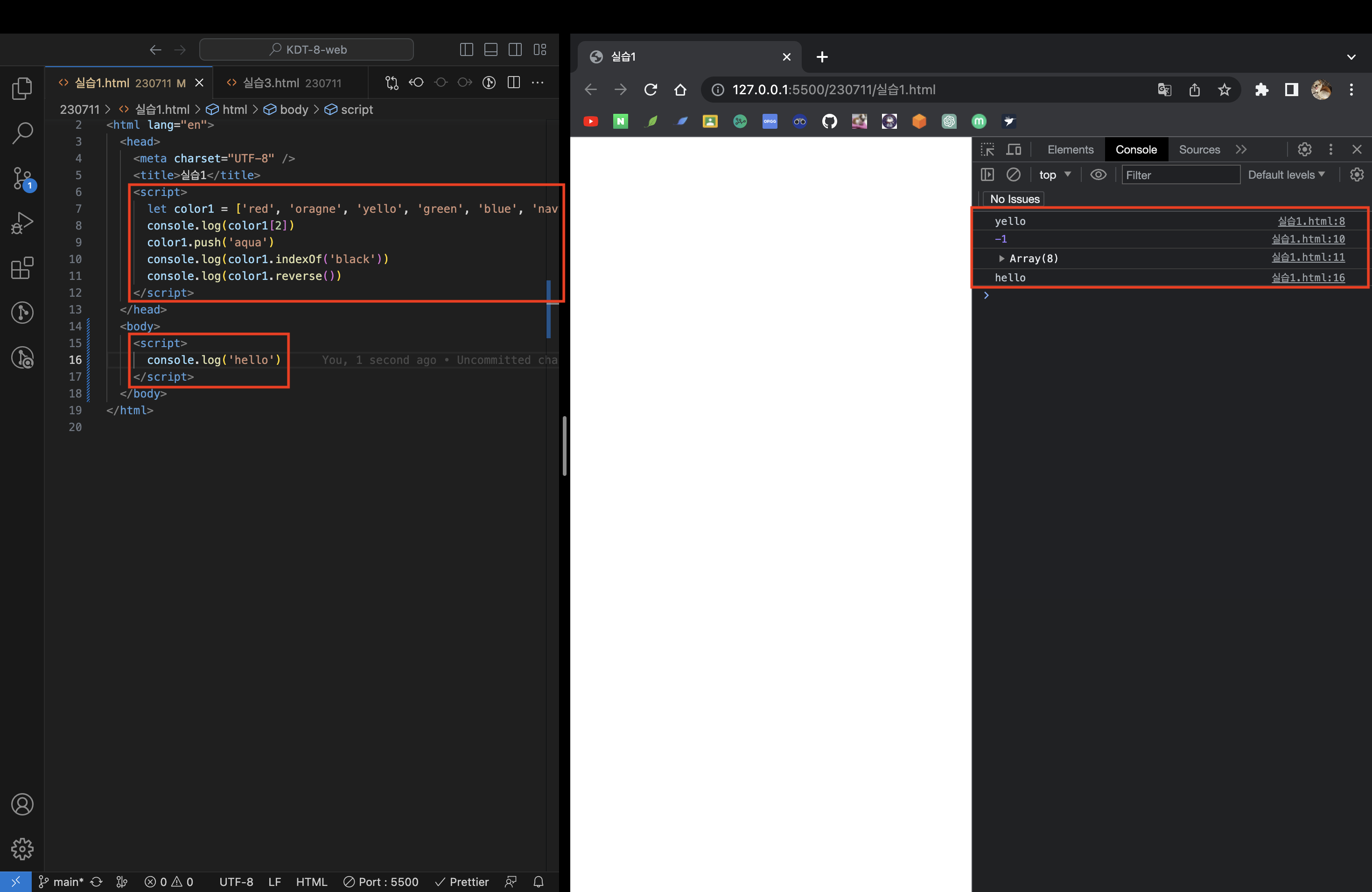
먼저 내장 방식에 대해 살펴보겠습니다. 내장 방식이란 <script> 태그를 사용하여 HTML 문서 내부에 스크립트를 직접 작성하는 방식입니다. CSS와는 달리 자바스크립트는 HTML 문서 내부에 어디에든 작성할 수 있습니다.
내장 방식은 간단하게 작성할 수 있고 특정 페이지에서만 작동하는 기능일 경우 내장 방식을 통해 따로 구현할 수 있다는 장점이 있습니다.
2. 링크 방식

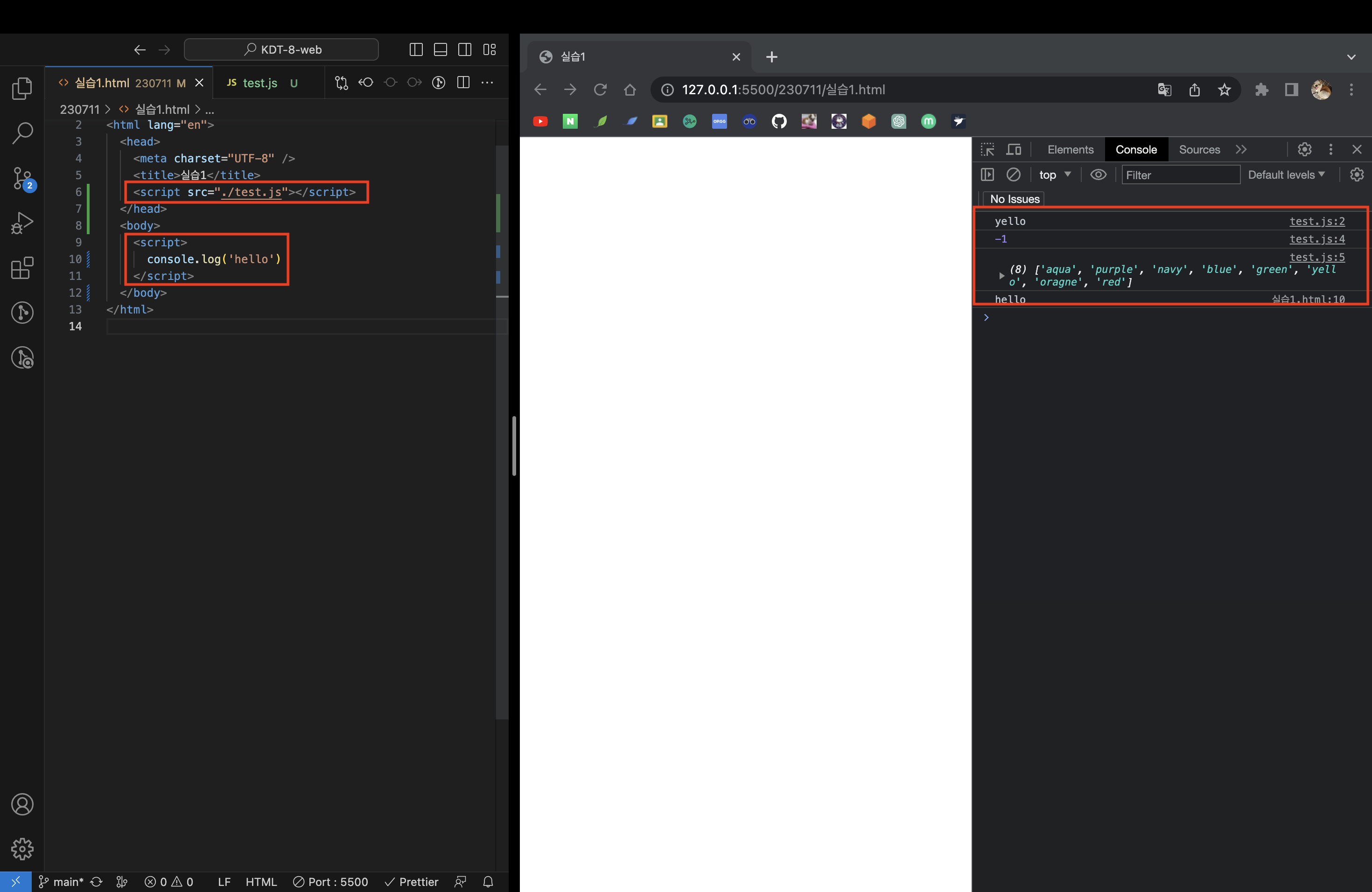
다음으로 링크 방식입니다. 링크 방식은 CSS의 링크 방식과 동일합니다.
앞서 1번에 있던 스크립트를 test.js에 붙여넣은 뒤 <script> 태그 내부의 링크를 위 그림과 같이 작성 후 브라우저에서 살펴본 결과 개발자 도구의 콘솔창에 동일한 결과가 출력되는 것을 확인할 수 있습니다.
링크 방식은 스크립트가 길어질 경우 가독성을 위해 분리해 사용할 수 있게 하며 유지 보수가 용이해지는 장점이 있습니다.
3. 변수 - var

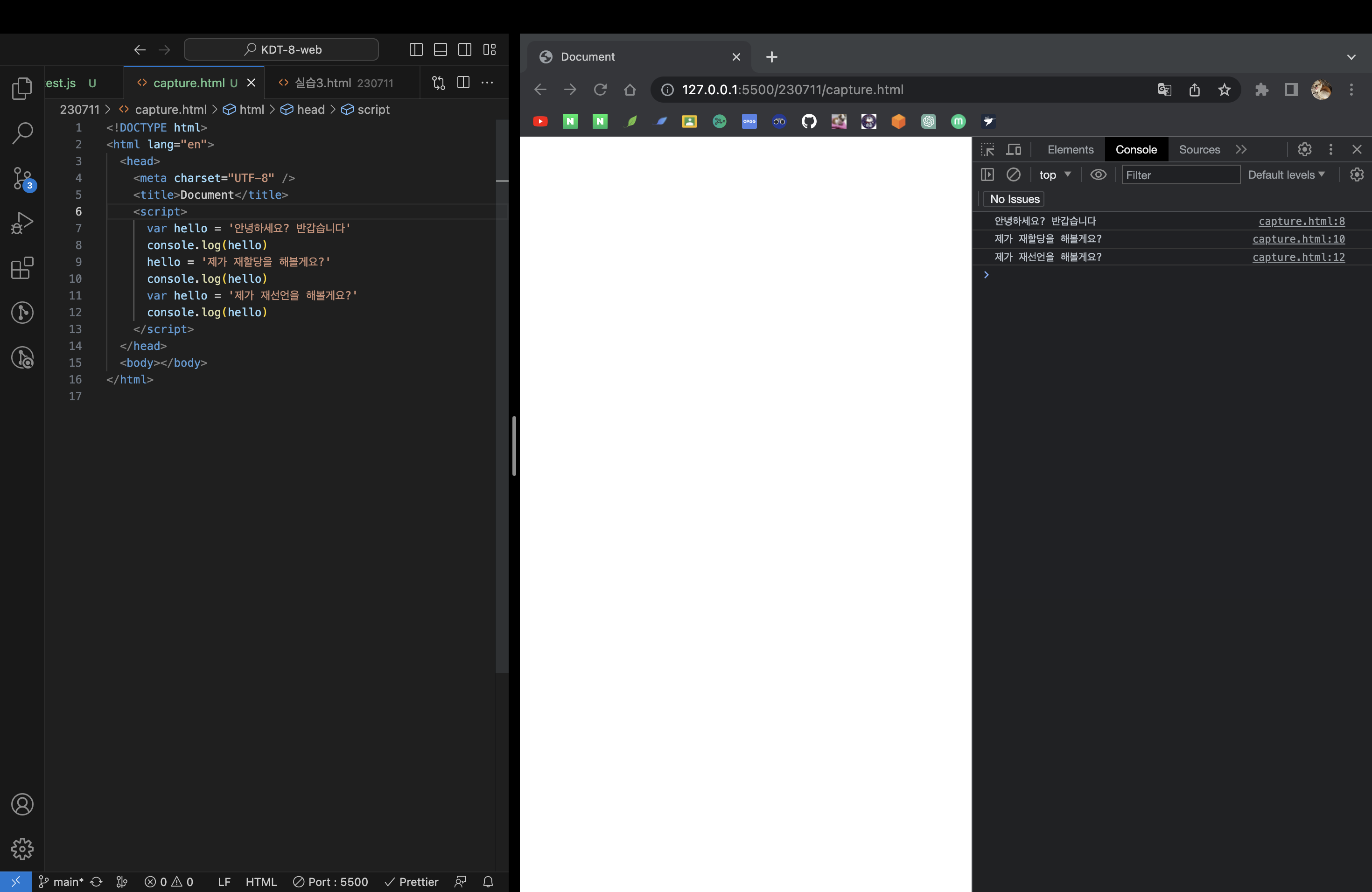
먼저 var입니다. var는 위의 그림과 같이 재선언과 재할당이 가능한 자료형입니다.
var의 경우 다른 스크립트와 같이 사용할 경우 변수의 재선언으로 인해 문제가 생길 수 있어 사용하지 않는 것을 권장하는 자료형입니다.
4. 변수 - let

다음으로 let입니다.
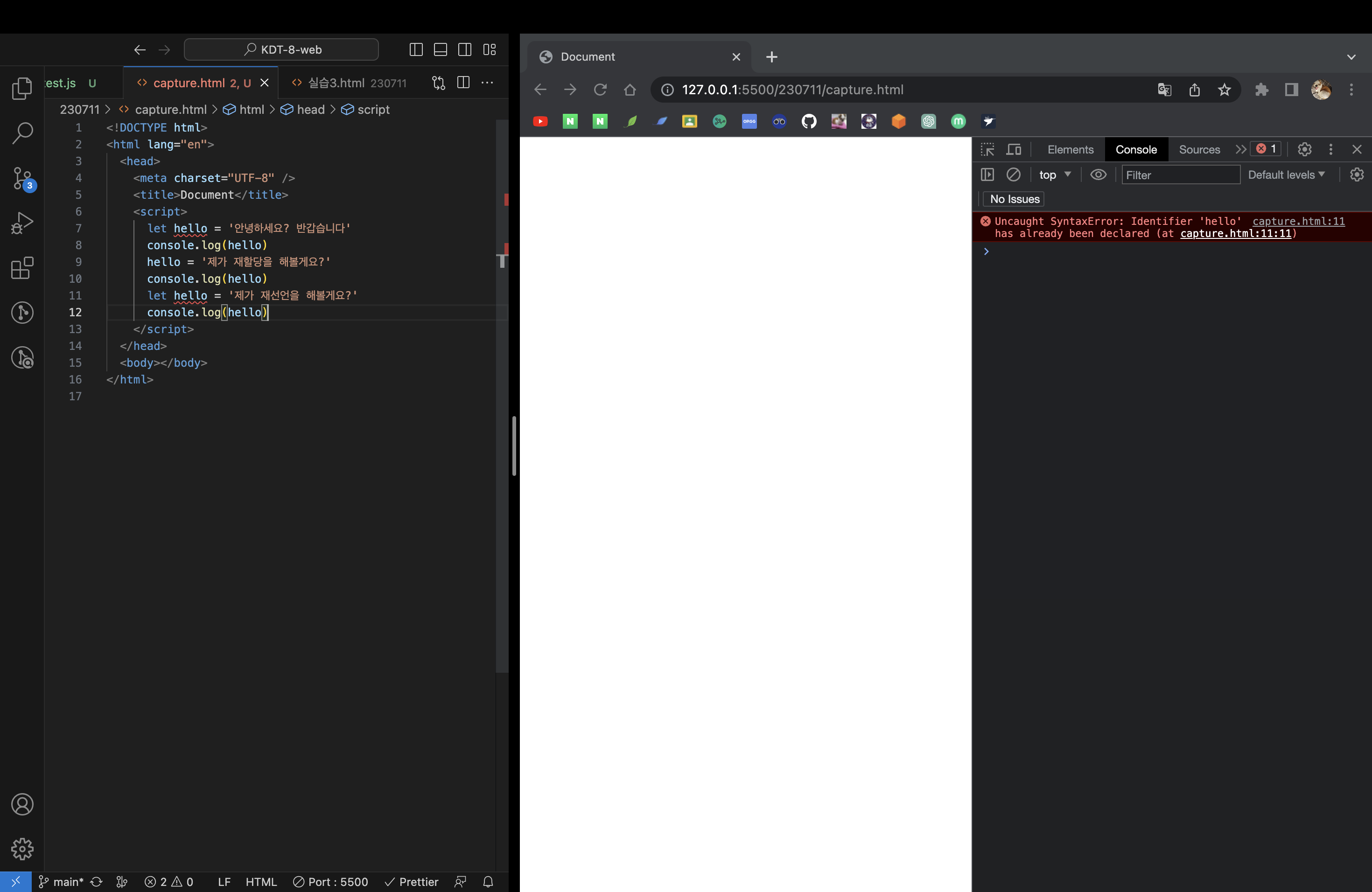
let은 var과는 달리 재선언은 불가능하지만 재할당은 가능한 변수입니다.
위 그림과 같이 hello를 재선언한 결과 콘솔에서 hello가 이미 정의되었다 라는 오류를 출력하는 것을 확인할 수 있습니다.
5. 변수 - const

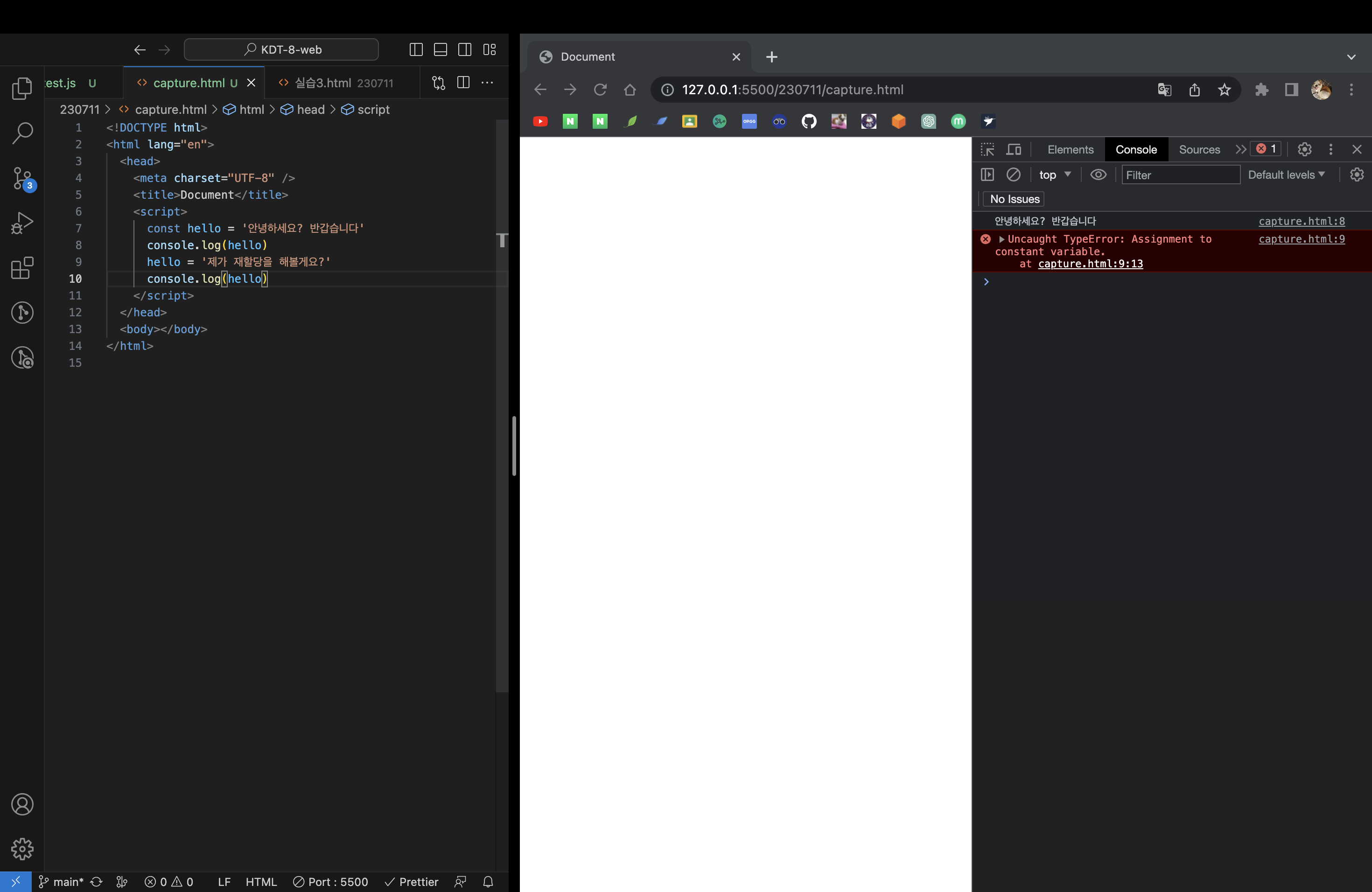
마지막으로 const입니다.
const는 재선언 재할당 모두 불가능한 변수입니다.
위의 그림의 경우 const를 재할당한 결과 constant variable에 할당을 했다는 오류를 출력하고 있습니다. const를 재선언 할 경우 let을 재선언 했을 때와 같은 오류가 출력됩니다.
const의 경우 상수로써 사용되며 변수를 선언할 때 대문자로 사용하는 관습이 있습니다.
6. 숫자형변환

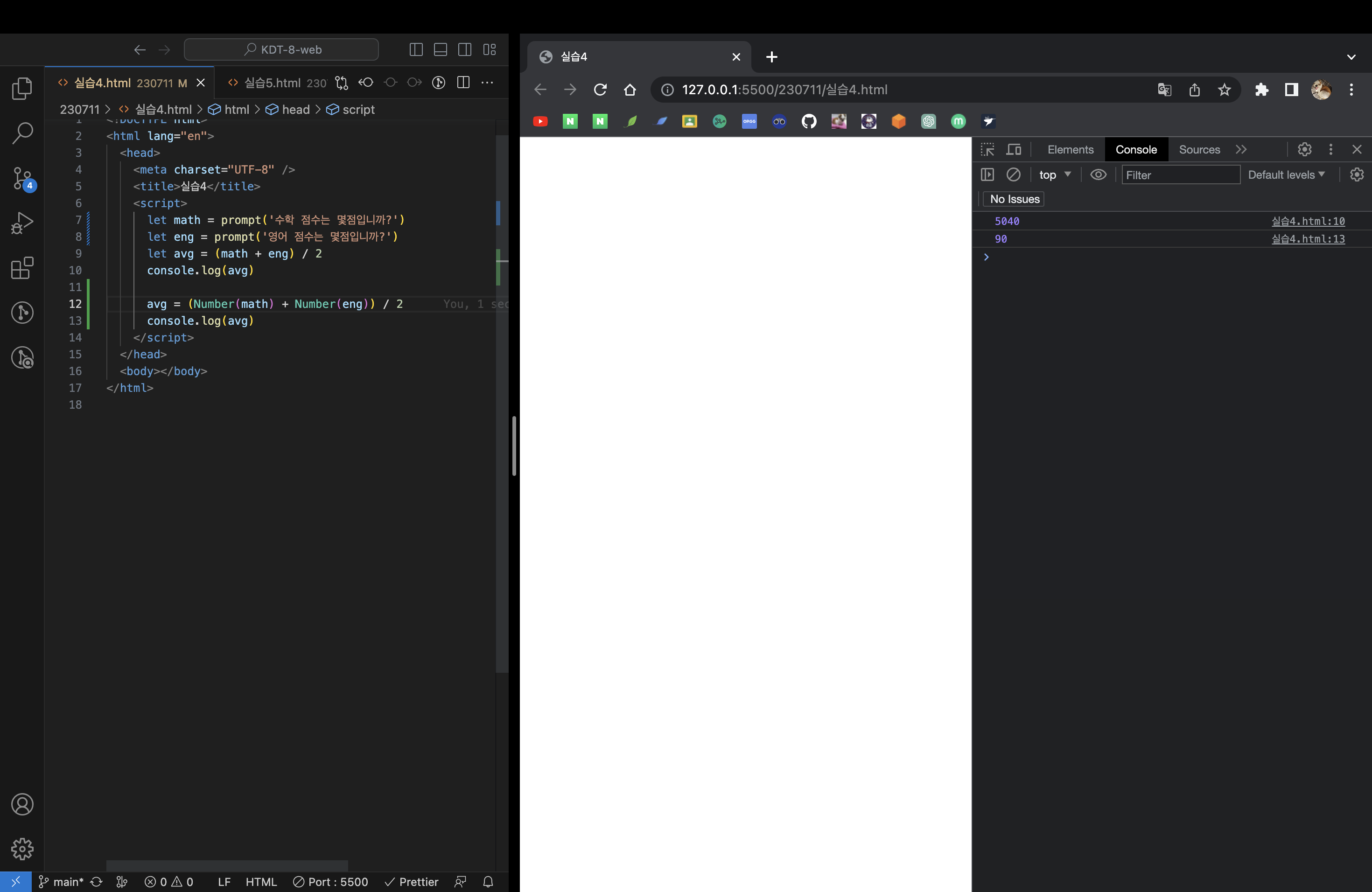
자바스크립트에서 변수를 숫자 또는 문자로 사용하고 싶을 때 형변환이 사용됩니다.
var, let, const를 통해 선언된 변수는 그대로 사용할 경우 의도치 않은 결과가 발생할 수 있습니다. 때문에 자신이 사용하고자 하는 형태의 자료형으로 변환해주는 작업이 필요합니다.
Prompt로 입력받은 값은 문자로 저장이 되었고 덧셈을 수행했을 때 수가 더해지는게 아닌 글자가 붙어버린 현상이 발생했습니다. 이러한 문제가 발생하지 않게하기 위해 Number()를 사용해 숫자로 형변환을 수행합니다.
7. 문자형변환

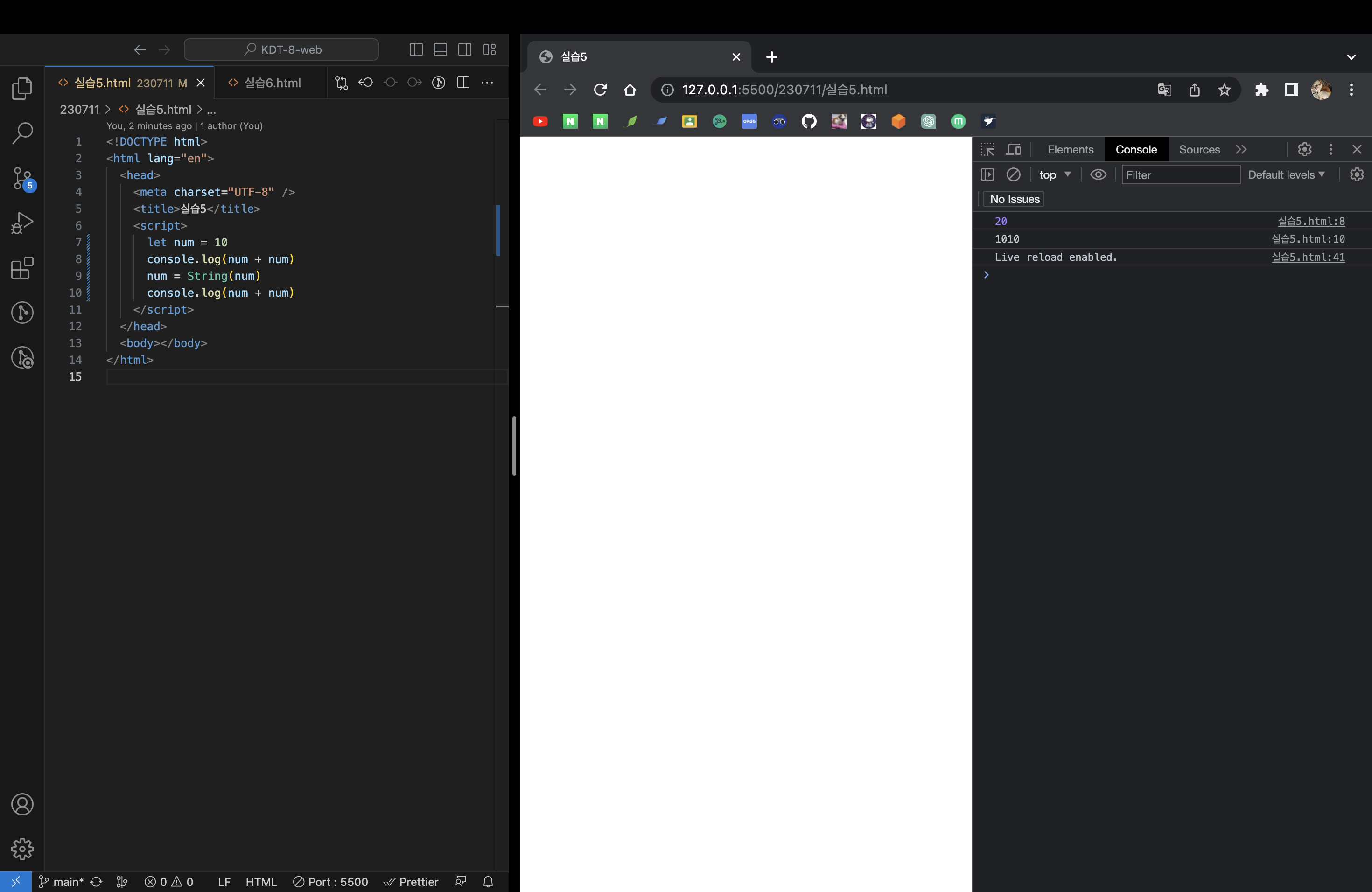
반대로 숫자를 문자로 형변환 하고자 할 때는 String()과 toString()을 사용합니다.
위 그림의 경우 숫자형인 num을 문자로 형변환 후 더한 결과 1010이 출력된 것을 확인할 수 있습니다.
String()의 경우 null 값과 undefined 값을 형변환 해도 문제가 발생하지 않지만 toString()의 경우 null 값과 undefined 값을 형변환 할 시 문제가 발생합니다.
8. 함수 선언문

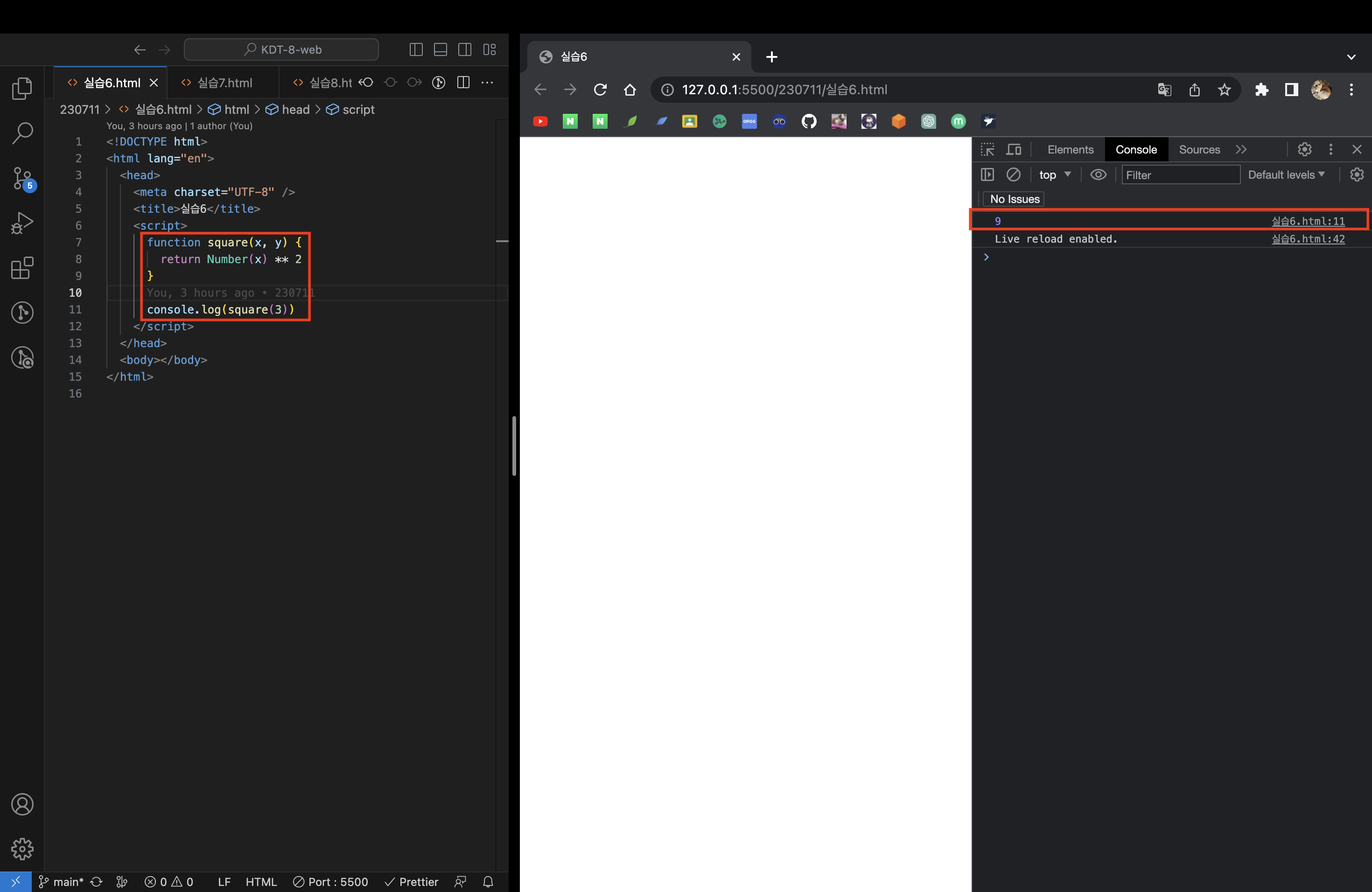
자바스크립트에서 함수를 표현하는 방법 첫 번째 함수 선언문입니다.
이 방식은 대부분 가장 익숙한 방법일 것이라고 생각합니다.
함수 선언문은 선언된 위치와 상관없이 어디서든 호출할 수 있으며 이를 호이스팅이라 합니다.
9. 함수 표현식

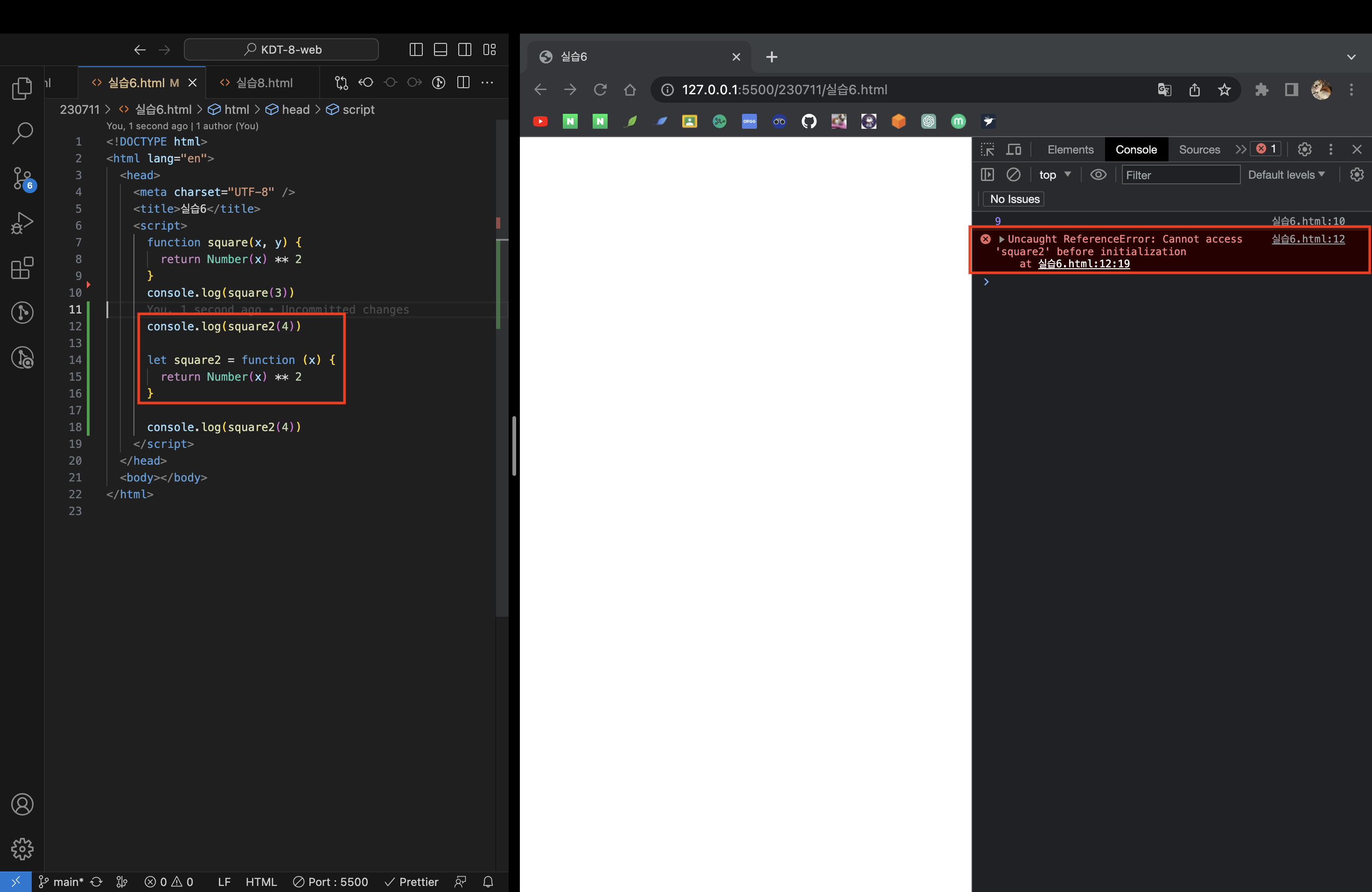
두 번째 방법인 함수 표현식입니다.
함수 표현식은 함수 선언문과 달리 코드에 도달할 때 함수가 생성되며 때문에 함수 표현식 이전에 함수를 사용할 경우 오류가 발생합니다.
10. 람다 함수

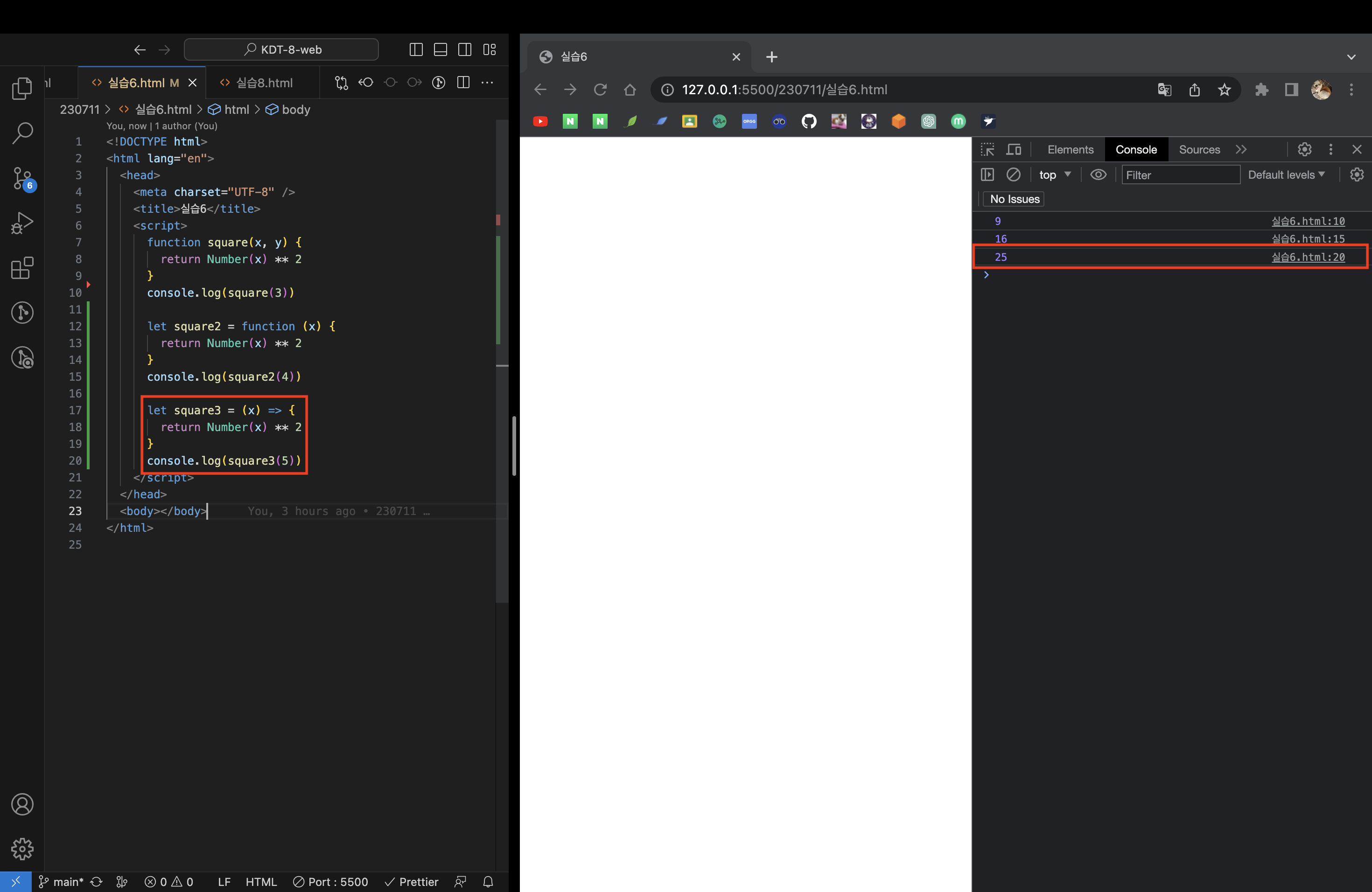
마지막으로 람다 함수입니다.
람다 함수의 경우 가장 간결하게 작성할 수 있는 장점이 있습니다.
람다 함수는 함수 표현식과 마찬가지로 코드에 도달할 때 함수가 생성됩니다.
