[Spring] Thymeleaf의 부트스트랩 템플릿 적용하기
![[Spring] Thymeleaf의 부트스트랩 템플릿 적용하기](/assets/img/web/spring/logo.png)
Thymeleaf의 부트스트랩 탬플릿을 적용해봅시다.
- 1. 부트스트랩 템플릿 다운로드
- 2. basic.html 작성
- 3. basic.html 수정 1
- 4. basic.html 수정 2
- 5. exSidebar.html 작성
- 6. exSidebar.html 실행 결과
부트스트랩 탬플릿을 적용해봅시다.
1. 부트스트랩 템플릿 다운로드

이번 실습에서 사용할 부트스트랩 템플릿은 ‘https://startbootstrap.com/templates/simple—sidebar/’ 에서 다운받을 수 있지만 제가 실습을 위해 다운받은 결과 폴더의 내용물이 전부 존재하지 않았습니다. 따라서 추후에 깃허브 링크를 올려 공유할 수 있도록 하겠습니다.
2. basic.html 작성

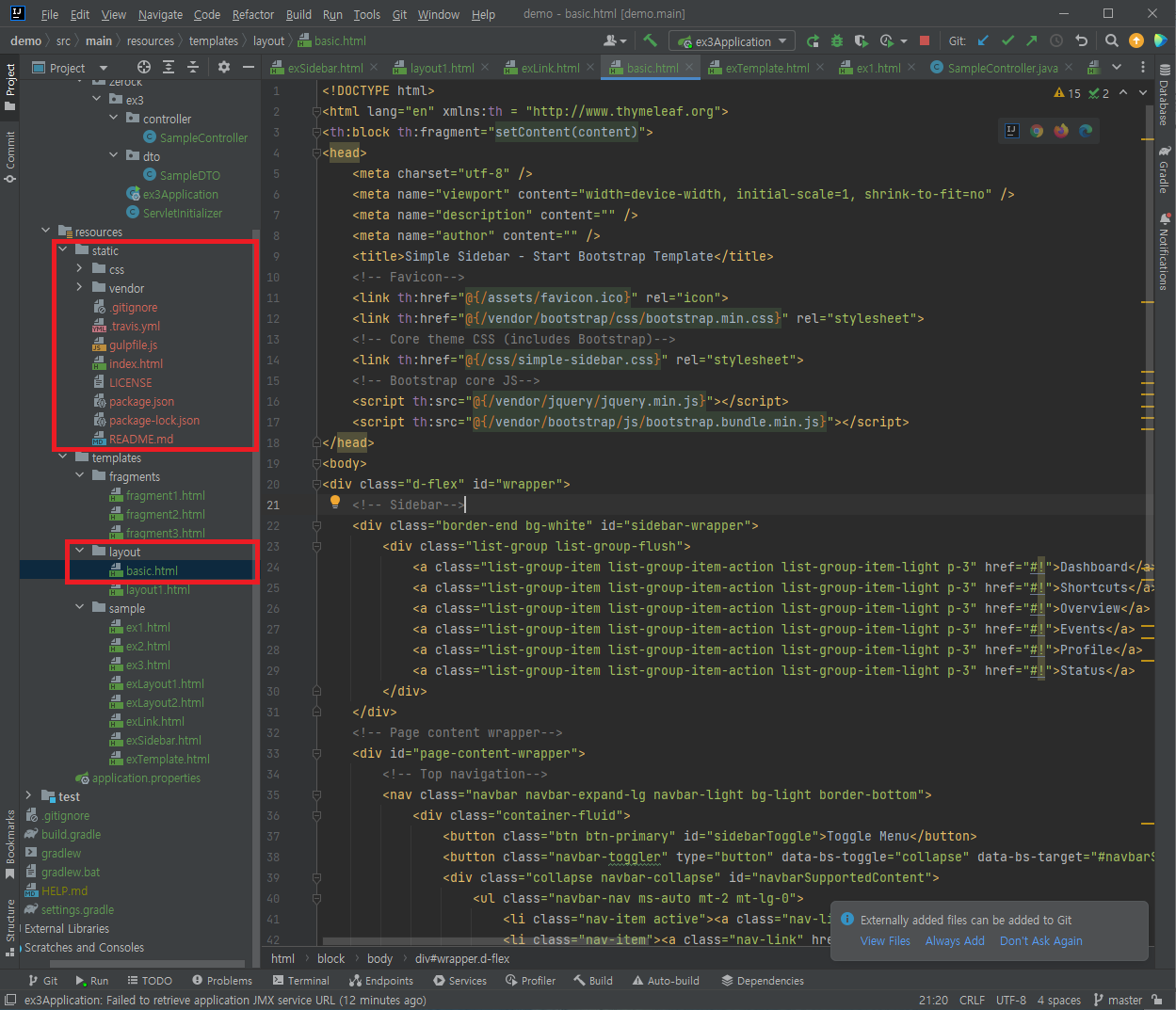
먼저 다운받은 파일을 static 폴더 내로 복사합니다.
layout 폴더에 basic.html 파일을 추가하고 static 폴더 내의 index.html의 내용을 그대로 옮겨줍니다.
3. basic.html 수정 1

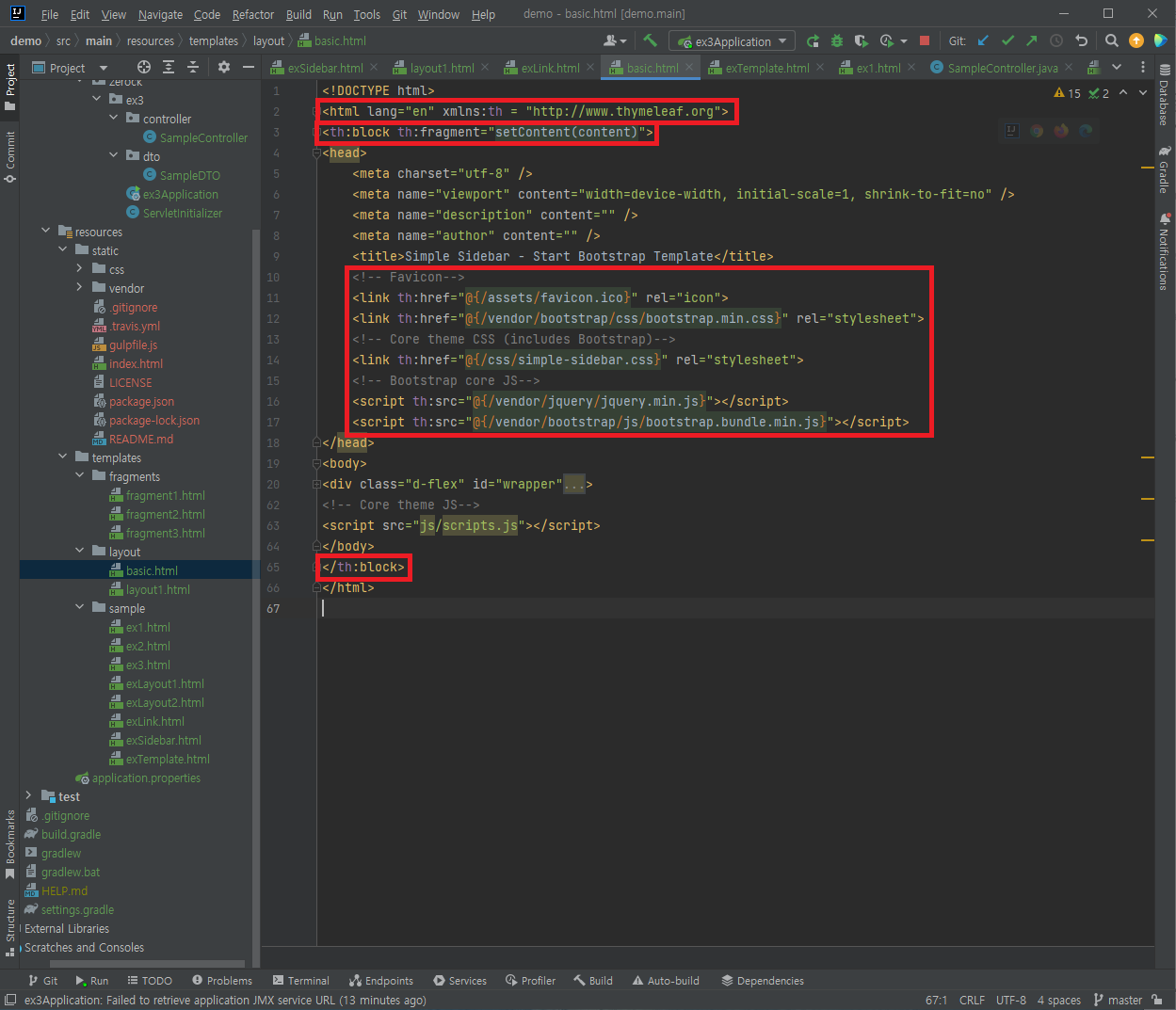
먼저 상단에 Thymeleaf와 관련된 설정을 추가합니다.
th:block을 이용해 fragment를 지정하고 content라는 파라미터를 전달받을 수 있는 구조로 작성합니다.
Thmeleaf의 링크로 CSS 파일의 링크나 자바스크립트 파일의 링크를 처리합니다.
thblock을 닫아줍니다.
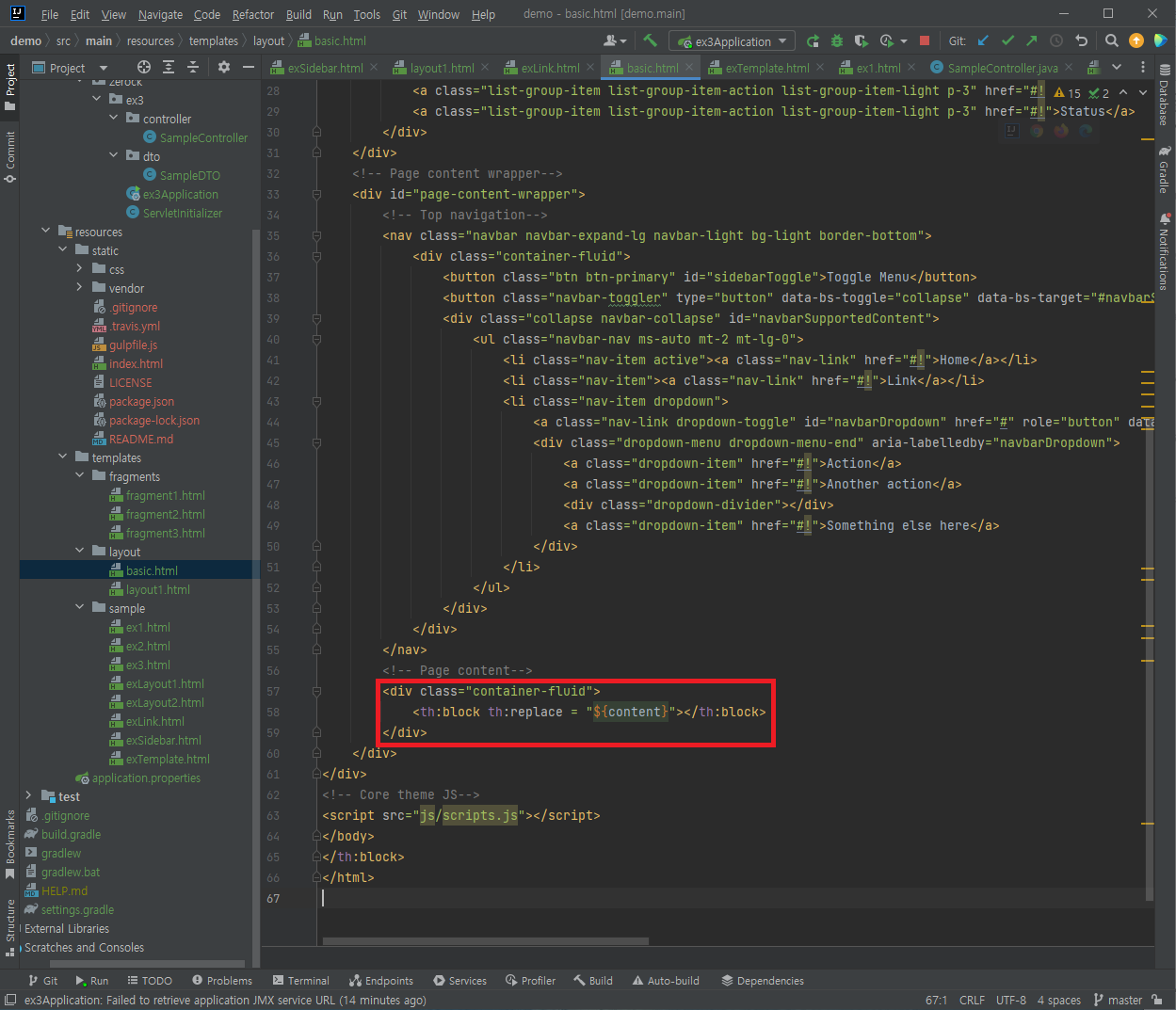
4. basic.html 수정 2

파라미터로 전송돼 출력되는 부분인 container-fluid 부분을 수정합니다.
파라미터로 전송되는 content를 출력하도록 위의 그림과 같이 수정합니다.
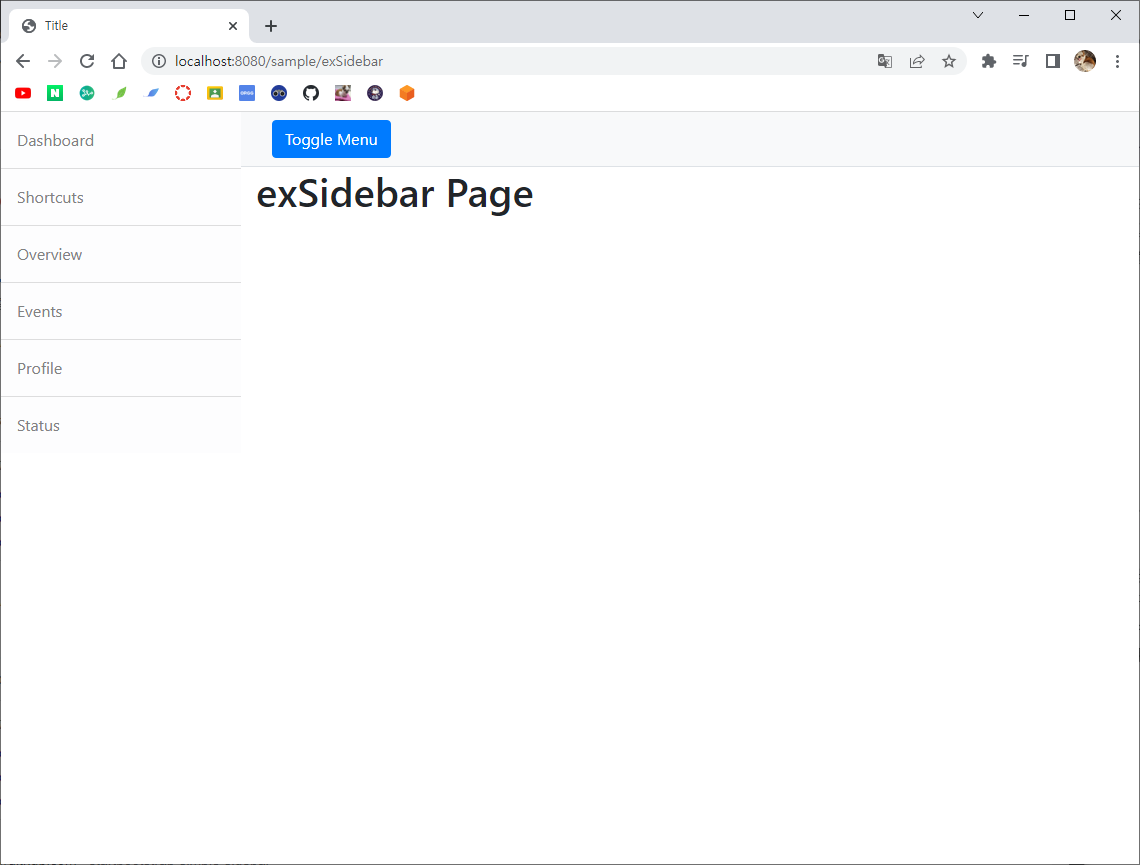
5. exSidebar.html 작성

templates/sample 폴더에 exSidbar.html 파일을 추가한 뒤 위의 코드와 같이 작성합니다.
앞선 실슾을 통해 basic.html에 th:fragment=’content’를 전송하는 내용임을 알 수 있습니다.
6. exSidebar.html 실행 결과

실행 결과 레이아웃이 유지되며 exSidebar.html의 내용을 출력하고 있는 것을 알 수 있습니다.
